今回の主役は、未経験からウェブデザイナーを目指すあなた。
WEB業界10年目にさしかかる少し先輩のわたくしが、未経験者に多い以下の疑問にお答えしていこうと思います。
ウェブデザイナーになるには、独学かスクールかどっち?

いま現役で活躍するウェブデザイナーの全員に共通することといえば……
それは「みんな最初は未経験」だったということです。
だから、あなたがまだ右も左もわからない状態であっても、臆病になる必要はありません。勇気をもってはじめの一歩踏み出しましょう。
着実にスキルを身につけていけば、早くて1年以内に、遅くても2〜3年で生活費くらいは稼げるウェブデザイナーになることができます。
では、そのはじめの一歩の踏み出し方として正しいのは、
独学かスクールか?
どっちなんでしょう。
特に未経験者は迷ってしまうようです。なにから始めればいいのかわからずネットを検索すれば、独学派、スクール派の両方の意見が目に入ります。

ぼくの意見としては、まず、こういう人にスクールへ行く必要はありません。
- すでにウェブデザインで稼いでいる人
すでにウェブ業界で働いている人、フリーランスとして案件を受けている人。例えば簡単なバナー制作やLPのデザインなど、とにかくもうすでに何かしらの案件に関わりスキルをお金に変えられている人は、いまさらスクールへ行く必要はないでしょう。
実務がいちばん成長できるからです。そのまま少しずつ難しい案件にトライを続け、壁にぶつかればネットを検索するか本で学び乗り越えていけば、一人前のウェブデザイナーに育つはずです。

ちなみに、この案件がもっともスキルを育てる話は前回しました。今後、簡単な案件に関われるくらいのスキルが身についたときに読んでみるといいと思います。
それでは、本当の未経験者は「独学かスクールか?」どっちを選ぶべきなのか?
スクール派の意見
ぼくは「スクールへ行ったほうがいい」と思ってます。そのほうが楽だからです。

スクールへ行けば、講師の存在があります。学習する順番を定めたカリキュラムもあります。それによって得られるメリットが以下の3つ。
- 教えてもらえる
- 質問できる
- やらされる
この3つは、独学にはない大きなメリットです。
じつは僕自身、むかしは独学派でした。独学だけで10年間、食いっぱぐれずに済んでます。
ただ、それができたのはぼくが人に教えをこうことがあまり好きではなく、自分のペースで黙々と勉強をしていくことが得意だったからです。
それに、もともとWEBデザイナーを目指し先を急いでいたわけではありません。なんとなくホームページを作るきっかけがあり、わからないことを調べているうちにできることが増え、いつのまにか稼ぐのにじゅうぶんなスキルが身についていた、という感じです。
いまウェブデザイナーを目標にする人たちで、そんなのんびりとスキルアップに時間をかけられる人はどれくらいいますかね?
多くの人は、早く就職したい、あるいは、早くフリーランスになりたいと思っているはずです。
こうした現実的にウェブデザイナーとして一人前になることを近い将来の目標にしている人にとっては、独学よりもスクールへ行ったほうがいいでしょう。そのほうが早道になるからです。
独学で一番難しいのは、モチベーションの維持です。自分に不足している技術がなにかもわからない未経験者が、次にやるべきことを自分で見つけていくのは難度が高すぎます。独学はそれの繰り返しです。やる気、続きますか?
間違った方向で勉強を進めてしまうのも独学中の初心者にありがちな失敗です。そんな回り道を、初心者のうちにおさえておくべき知識と技術を順番に教えてくれるスクールへ行けば避けられます。
ぼくの会社にスクールへ行くのと同時に働き出したスタッフがいます。学校へ通いだした頃は当然なにも知らない素人。最初はアシスタント業務から入りました。
そのアシスタントが学校へ入学した2週間くらいあとかな、授業中に送ってきたアニメーションがこれです。

Illustratorで作ったキャラクターをgifアニメで転がしてます。わりとすごい、というのが当時の感想でした。もうこんなの作って遊べるようになったのか、と。
実際、仕事の現場でも日々日々できることが増えていくので先輩としては教える負担が減り、だいぶ楽でした。そのときの話はブログにも書いてました。懐かしいです。
断っておくと、そのアシスタント、自ら物事を積極的に吸収していこうとするタイプの人ではなかったですよ。
とにかく学校をサボらず出席し、与えられた課題をもれなくクリアすることを目標にしてましたね。それでも卒業時には、しっかりと基礎が整ってました。
もちろん学校で教わったことだけでは実務の全部をこなせません。学校へ通うことと同時に実務経験を積みスキルアップ、そして今ではひとつウェブ制作用の事務所をひとりで切り盛りするくらいの実力者になってます。
スクールは、とりあえず授業についていくことができれば基本的な知識と技術は身につきます。基本が身につけば、あとは実務へチャレンジする回数を増やすだけ。
最近はクラウドソーシングのおかげで、身につけたばかりのスキルでもお金に変えられます。お金はなによりもモチベーションを刺激します。
もっと稼ぎを増やしたいならスキルアップは欠かせません。このサイクルがさらにスキルを育て、一人前のウェブデザイナーへと成長させるのです。
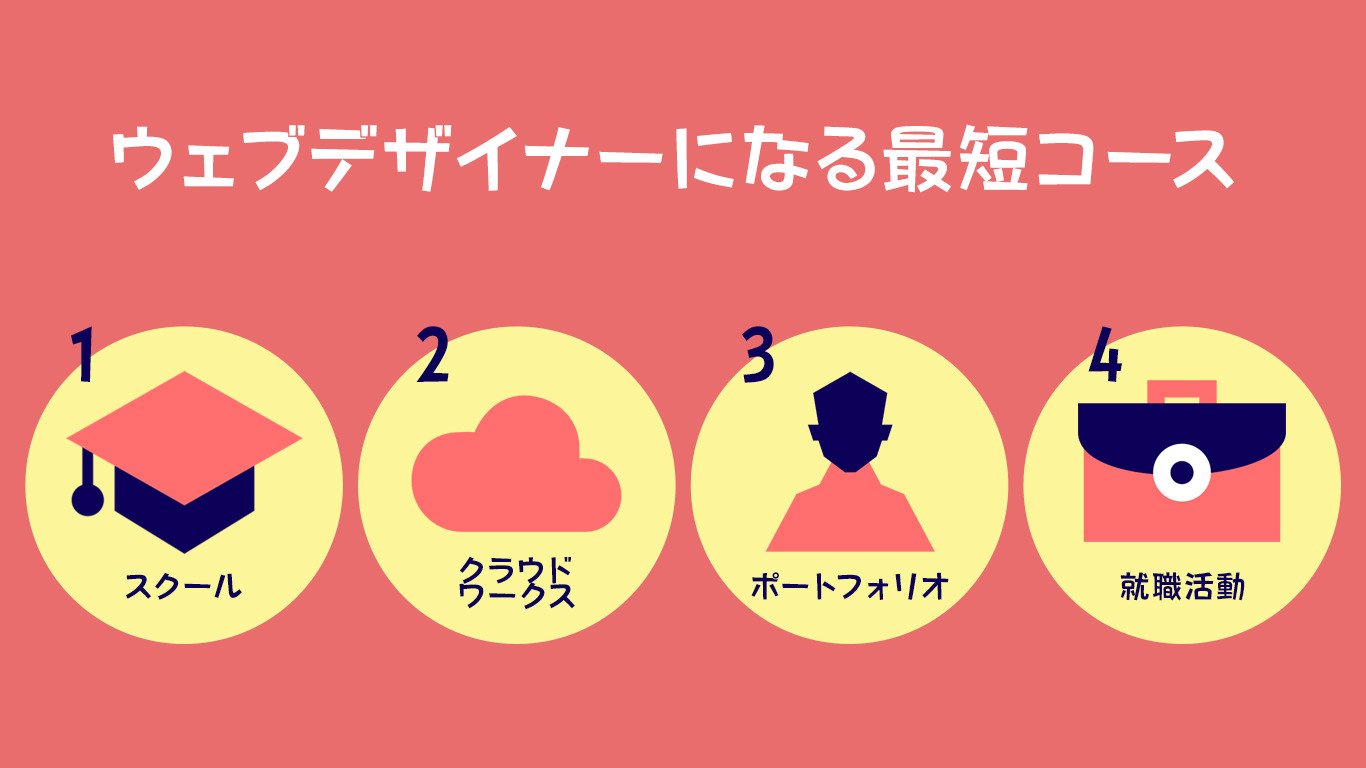
だから、ぼくが思う「未経験者が最速でウェブデザイナーになる方法」は以下のようになります。
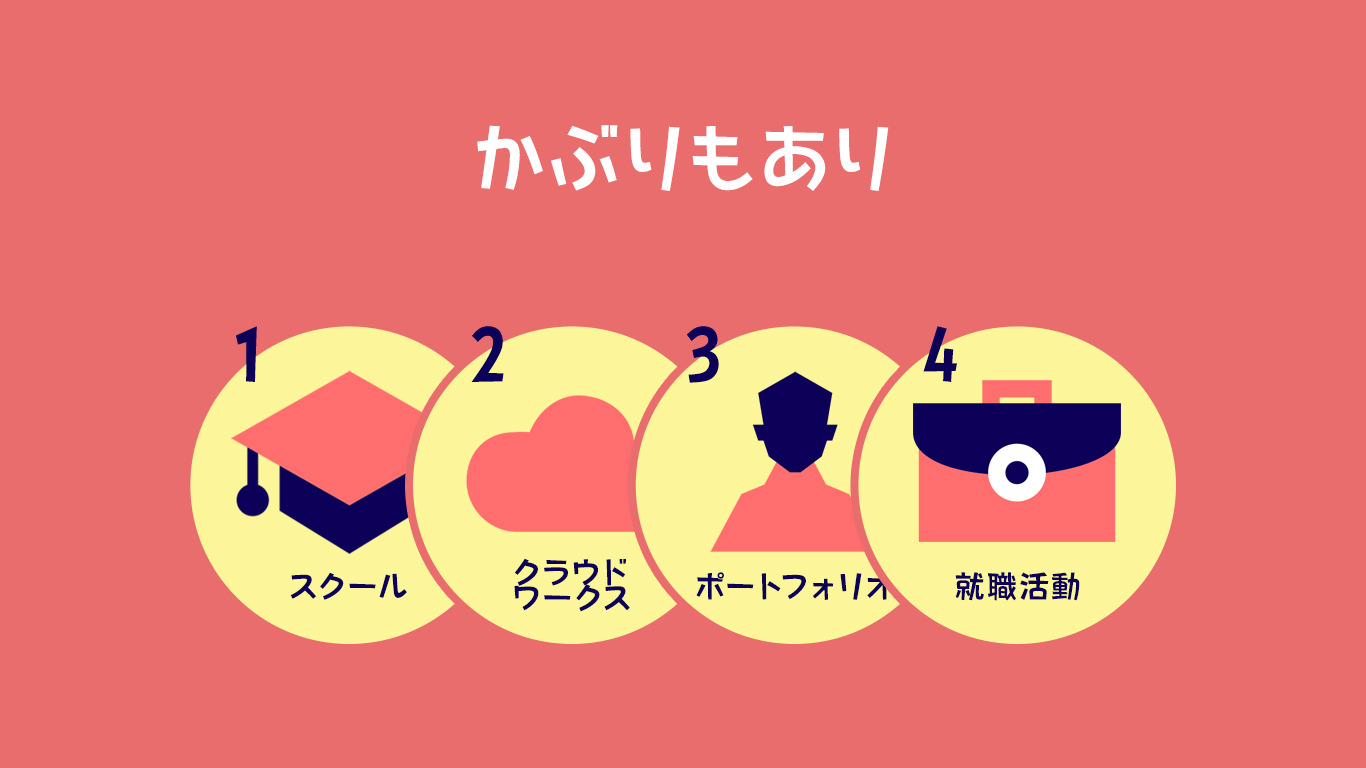
未経験からウェブ業界へ就職するための最短コース

- 1. スクールで基本を習得
- 2. クラウドソーシングで修行
- 3. ポートフォリオの充実
- 4. 就職活動
まずはスクールへ入学。
WEBの世界に初めて触れた人もいるでしょう。今まではPCをネットとメールに使ってなかった人にとっては、全部が新しい知識と技術です。
なにもかも初めてだと不安になっていろいろな情報を頼りたくなると思いますが、いまは目前のカリキュラムを終えることだけを目標に先生を信じてついていきましょう。
最初は盲目でいいと思います。やらされることを素直にやっておけば自然と基礎的な技術はつきます。
スクールを終えたら、身につけたスキルをお金に変えることへ挑戦しましょう。クラウドソーシングなら、身の丈にあう案件が見つかります。修行時代と割り切って単価は安くても構いません。場数を踏むほど、自分に不足のスキルを自覚できます。
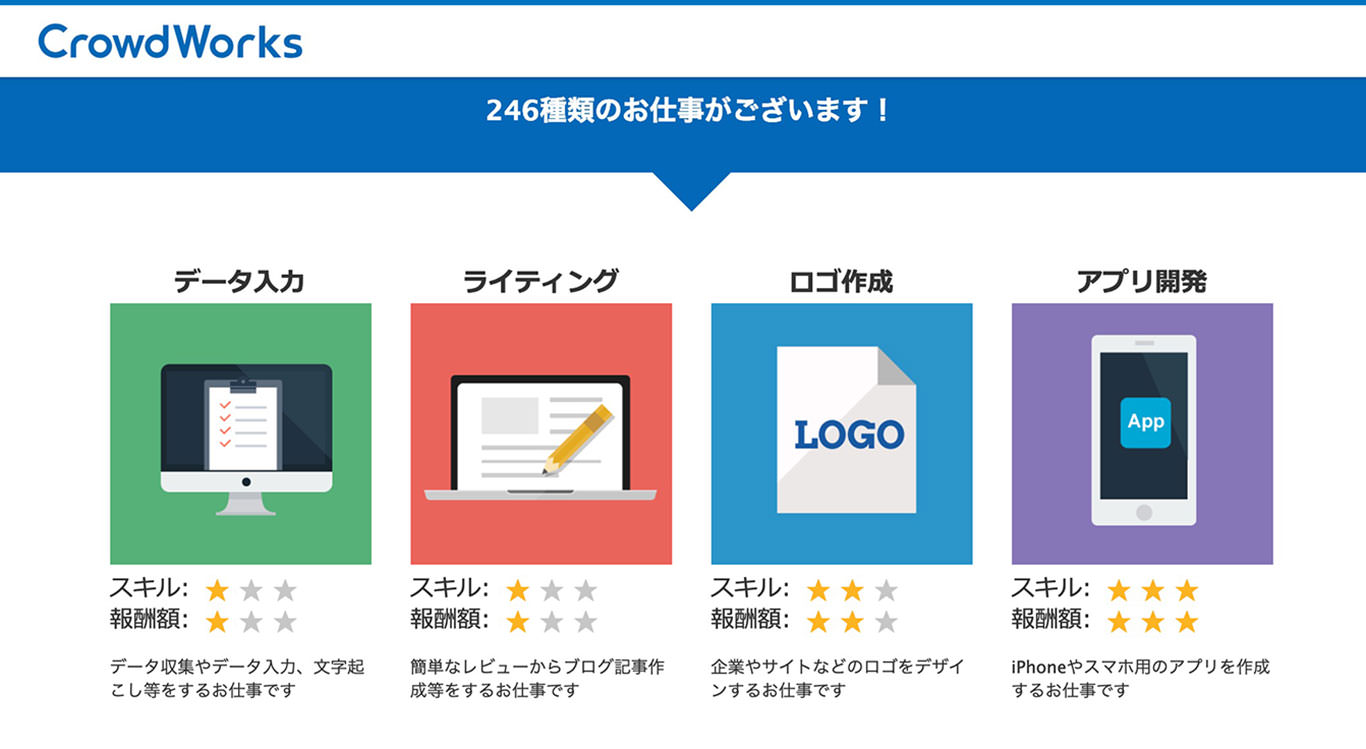
以下は、日本最大級のクラウドソーシングのサイト。登録は無料。いまのうちに、ウェブデザイナーのスキルがあればできる仕事を見ておくといいでしょう。
クラウドソーシングで、足りないスキルを補強しながら案件をこなしていくうちに、ポートフォリオとしてまとめられるくらいに実績が増えているはずです。
充実したポートフォリオは就職活動には欠かせません。未経験者にとってはなかなか入り口が狭いウェブ業界ですが、もう遠慮は不要。自慢のポートフォリオと自信を抱えて就職活動へ挑戦です。
ちなみに1〜4まで、それぞれの時期がかぶっていてもかまいません。

スクールへ通っている期間中でも腕試しにクラウドソーシングに挑戦してみるといいですね。在学中にたくさんの作品を作ることができれば、卒業時にすでにポートフォリオが充実しているかもしれません。卒業と同時に就職先が決まっていればベストです。
ウェブデザイン スクールの選び方
では、どんなスクールがおすすめ?
以下の記事でも詳しく説明しています。今回は手短に。
長いところはだめ
ぼくなら、卒業まで半年以内のスクールを選びます。決して2年も3年も卒業までにかかる専門学校へはいきません。
スクールの一番のハードルは学費です。でも、回収してしまえば無駄使いにはなりません。投資と同じ。突っ込んだ学費はプロになって稼ぎ戻せばいいだけです。
だから学費よりも期間に目を向けます。短い期間でなにを学べるかを比較して、どのスクールへ行くかを決心します。
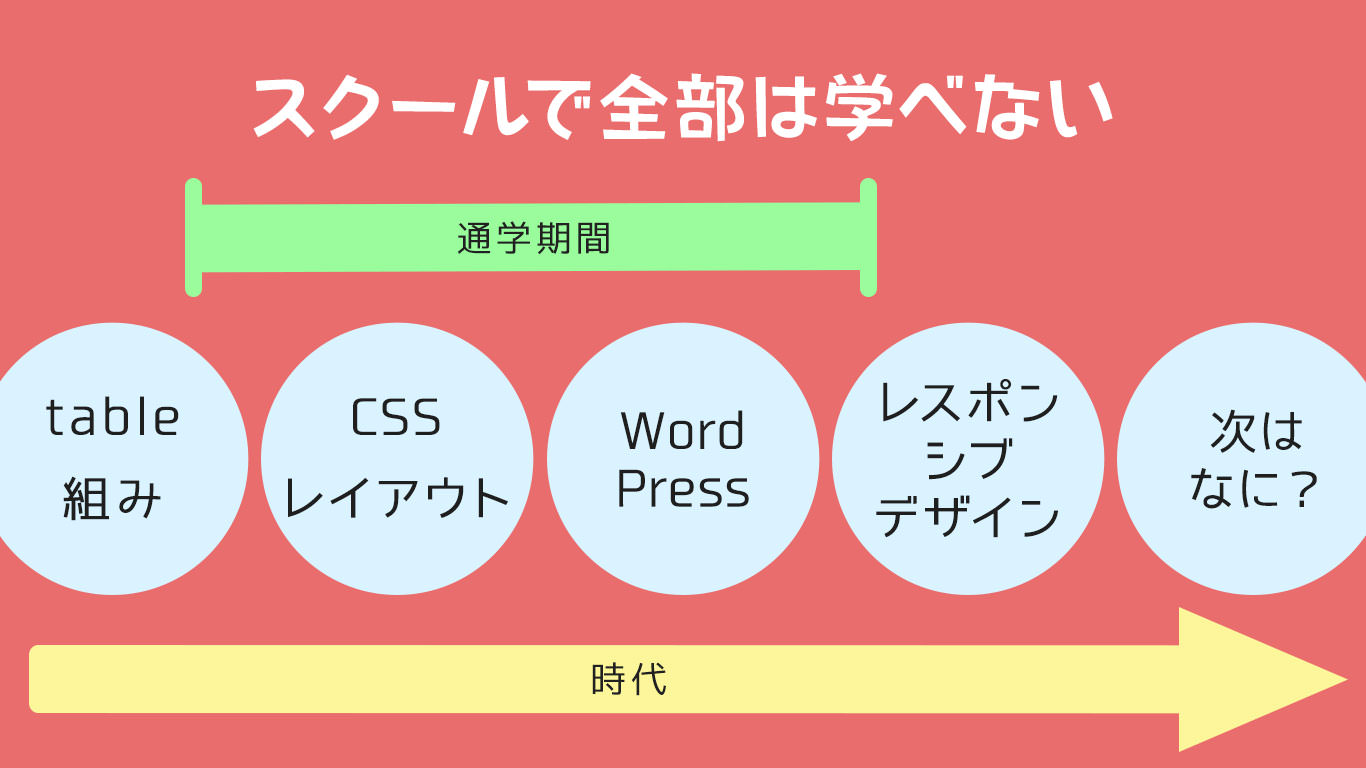
スクールへ行く目的はウェブ業界へ入ることです。別にWEBについての専門家を目指すわけではありません。どうせどれだけ長く学校へ通ったところで、実務で求められるすべてのスキルは身につきません。
ウェブデザイナーに必要なセンスやスキルは時代によって変わります。例えば、最近だとスマホが登場したことによって、ウェブデザイナーに求められるスキルがずいぶんと変わりました。

スマホ登場前に身につけた技術のなかには時代遅れになってしまったものもあります。逆にスマホの登場がきっかけで、新しく身につけなければいけない技術も現れました。
また、実務に耐えうるには、なにより応用力が必要です。上司からのダメ出し、クライアントからの要求にうまく対応していくためには、実務の場数を踏んで、基本を応用するための引き出しを増やすことが重要です。
つまり、スクールへ長々と通ったとしても完璧なウェブデザイナーにはなれません。
スクールはあくまで基本を習うところ。半年を超えて通うのは時間の無駄です。できるだけ早く卒業し実務へ触れることを目標にしましょう。
講師の質も重要
現役で活躍するウェブデザイナーが講師をしていることもスクールを選ぶときの条件です。

学費がかからず失業保険ももらえたりするので、本当は職業訓練校で学べるならベストなのですが、講師が現場離れしすぎているという悪評がよく耳に入ります。
ウェブ制作の技術は時代によって変わりやすいので、できるだけいま現場で使われている技術を優先して身につけておくべきです。
スクールへ行くのは、ウェブ業界へ入るための準備運動をするため。なるべく実戦につながる基本技術を学べるところへ行くべきですよね。
そのための条件として講師が業界現役であることは外せません。
おすすめスクール
いままで説明してきたように
- 短期間
- 業界現役の講師
という条件でウェブデザイナー向けのスクールをピックアップしました。
本気でwebデザイナーになりたいなら ー> TECH CAMP(テックキャンプ) デザイナー転職
転職・就職をガチンコで目指すなら、スパルタ式のテックキャンプに飛び込んでいくのはいかがでしょうか。
オンラインでも授業を受けられるので全国どこにいても就職・転職を本気で目指せます

わずか10週間でプロのデザイナーを目指すカリキュラム。目標を夢のままで終わらせたくない人におすすめのスクールです。
- 超短期集中型 10週間で転職・副業を目指す
- 企画、設計、デザイン、コーディングの全行程が学べる
- 就職・転職できなかったら受講料を返金できる
ウェブ業界で働いていきたい人には嬉しい条件が揃ってます。
でも、いま、本気ではあるけど、実際にスクールへ行くと……「やっぱりデザインは向いていなかった><」という失敗もありえますよね。
そういう不安に対して、テックキャンプでは「14日間の無条件返金保証」があるので安心です。

転職・就職までのスキルアップ、また、そのあとのキャリアップについて相談できる無料カウンセリングはいつも大盛況。
空席があまりなく、スクール自体にも定員があります。本気なら、気持ちだけでなく行動が重要。早めに動きましょう。
▼ いつも売り切れてしまう無料カウンセリングのスケジュール ▼

デジタルハリウッド STUDIO by LIG
たくさんのクリエイターを輩出しているデジタルハリウッド。
日本で一番有名なウェブ制作会社といっても過言ではないLIG。
この2つがコラボしたスクールです。
Webデザイナー専攻コースが6ヶ月で受講できます。
カリキュラムに入っているのは、
- Photoshop、Illustratorを使ったデザイン
- HTML/CSS、JavaScriptでのコーディング
とウェブ制作に必要なデザインとコーディングの両サイドから学べるようです。
プラスでWordPressも身につけておきたいですが、そうすると受講期間が8ヶ月。スクール期間の理想、半年以内を少し超えてしまいますね。ここは悩みどころです。
少し身がまえてしまうのは受講料金。ウェブのお仕事が自分に合っているかまだ自信がない未経験者にとっては簡単に出せる授業料ではないですね。
慎重になりたいひとは、まずは説明会に顔を出してみるといいでしょう。
コース・料金、そして無料の説明会についての詳細は以下のリンク先で確認できます。
デジタルハリウッド STUDIO by LIG 詳しくはこちら![]()
Stockerさんのスマートフォン時代のWebデザインスクール

ウェブ制作について感度の高い情報を発信するブログの運営者さんで、ウェブデザイン関連の書籍も執筆しているStockerさんが講師を務める社会人向けのスクールです。
初回の体験レッスンを含めると全部で5時間x6回の受講回数。この少ない回数でも身につけられるスキルに期待してしまうのは、講師のプロフィールのせい。
講師ご本人さんも「Web制作の第一線で活躍するためのスキルを身につける」ことをスクールの目標にしているとおっしゃってます。
現場で実際に使われている最新の技術を利用したウェブデザインの体験が可能なので、業界のことを知るきっかけとしてちょっと試してみたいという人にも良さそうです。
オンラインスクール CodeCamp
場所や時間の問題でスクールへ通学できない人には、オンラインスクールという方法があります。
オンラインスクールは、自分から教科書や動画を見て課題をクリアしていかなければいけないので、じつは独学に近い勉強方法。
でも、CodeCampは講師とマンツーマンでビデオ通話しながら授業を受けられます。リアルなスクールとよく似た環境での学習が可能なわけです。
授業コースはデザイン系からプログラミングまで身につけたいスキルによって分かれています。まだ勉強を始めていない人には難しいかもしれませんが、将来的に参入していきたいジャンルを決めてスキルアップが可能です。
オンラインで勉強するという方法に慣れていない人のために、無料の体験レッスンの用意もあります。体験者には有料コースの割引クーポンがもらえるようなので、まずは無料で一度試してみるのが良さそうですね。
セミナー
いちから技術を身につけていくのには向いてませんが、スキルを切り取って学べるのがセミナーの良いところ。スクールへ通いながらでも積極的に顔を出してみると弱点の補強や特技のさらなる強化へつながります。
CSS Niteは、CSSという冠が付いてますが、ウェブ制作に関わる方へ役立つテーマでさまざまなセミナーを開催しています。
WordPressにスポットライトを当てたWordCampというイベントもありますね。WordPressを扱えると仕事の幅が広がります。WordCampも全国各地で開催されているので、近場に見つかったら参加してみるといいでしょう。
以上です。未経験者にとって悩みがちな「独学かスクールか問題」について僕なりの回答をまとめてみました。
頭の中で考えを巡らせているだけでは何も上達しません。独学でもスクールでも、とにかく最初の一歩を早めに踏み出してしまうことが重要。
独学ならとりあえず薄くていいので、簡単そうな本を買う。スクールを検討しているなら無料の説明会に出席してみる。そんな小さな一歩から始めてみるといいでしょう。
























コメントを残す