今回は、特に「WordPressを勉強中のあなた」が知っておくと得するお話。
「WordPressを手元のPCにインストール後めちゃくちゃにいじくりまくれる方法」、かっこよくいうと……
- WordPress用ローカル環境の構築方法
をお伝えしていきます。
WordPressを勉強中に困ること、ないですか?

レンタルサーバーへインストールしたWordPressをいじくりながら、スキルアップに励んでいる人が多いと思います。
でも、その方法だと不具合が発生すると、公開中のサイトへ影響してしまいますよね。
テーマのカスタマイズに失敗、画面が真っ白になって焦った人、いるでしょう。
新しいプラグインを試してみたら、画面が大量のエラーメッセージに覆われた、という経験のある人も多いはず。
失敗を恐れずいろいろといじくってみることが、WordPressの上達に一番の近道であることは間違いないのですが、上にあげたようなトラブルを考えると怖気づいてしまうの、わかります。
そこで、役立つのが今回の方法。
WordPressをいじくりまくれる「ローカル環境」の構築。
ローカル環境とは?

第三者からの接触が可能なインターネット上ではなく、手元のPC内を「ローカル」といいます。
ここにWordPressをインストールできる環境を作れば、失敗を恐れる必要はありません。
- システム/プラグイン/テーマのバージョンアップ
- オリジナルテーマの開発
- テーマのカスタマイズ
- プラグインの開発
- プラグインのお試し
などなど、こうした作業に挑戦し、たとえ不具合が発生したとしても、それは自分のPC内だけの出来事で済みます。
ローカル環境の構築、難しくないの?

じつは、非常に簡単です。それ専用のアプリがあります。
「Local by Flywheel」という名のアプリ。無料でダウンロード可。
ダウンロード後の設定は画面の指示に従いクリックしていくだけです。
設定が済めば、新規でWordPressをインストールすることも、公開中のサイトの復元も可能。
以下に、そのための手順を図解付きで説明していきます。思う存分WordPressをいじくりながら勉強したいという人は、ぜひお試しください。
WordPress用ローカル環境 構築の流れ
WordPressをいじくり放題の環境を手に入れるまでの手順は、大きく分けると以下の2つにわかれます。
- 1. Localでローカル環境を構築
- 2. WordPressをインストール
1. Localでローカル環境を構築
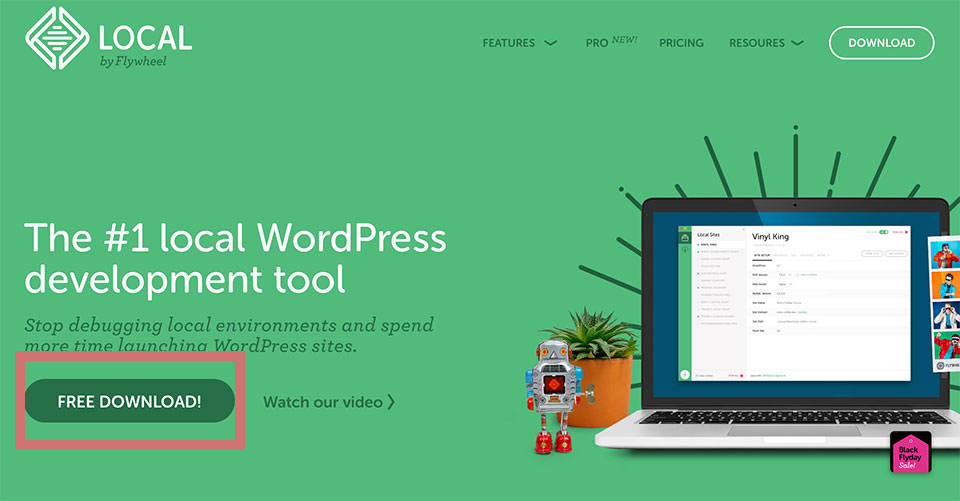
まずはアプリをゲット。以下のリンク先からダウンロードできます。
「FREE DOWNLOAD」をクリックします。

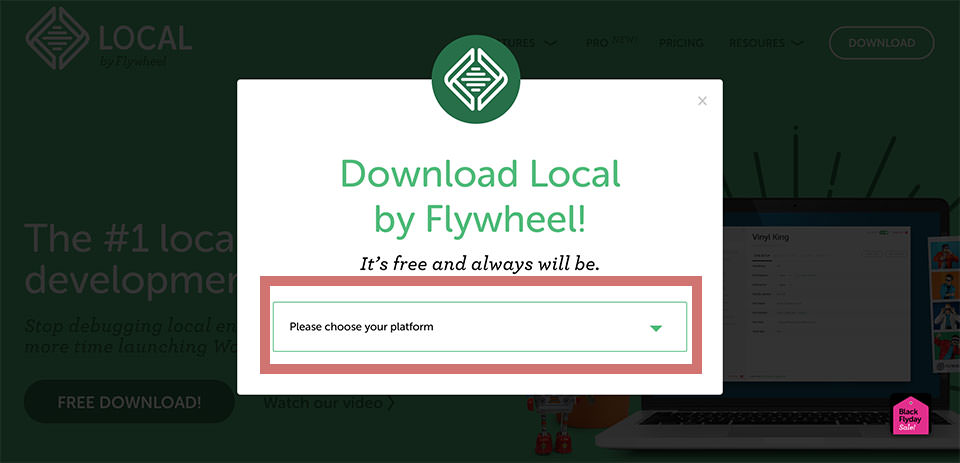
OSを選択します。
以下、MACでの手順ですが、Windowsでもほぼ同じだと思います。

ダウンロード後のインストール用ファイル。クリックして開きます。

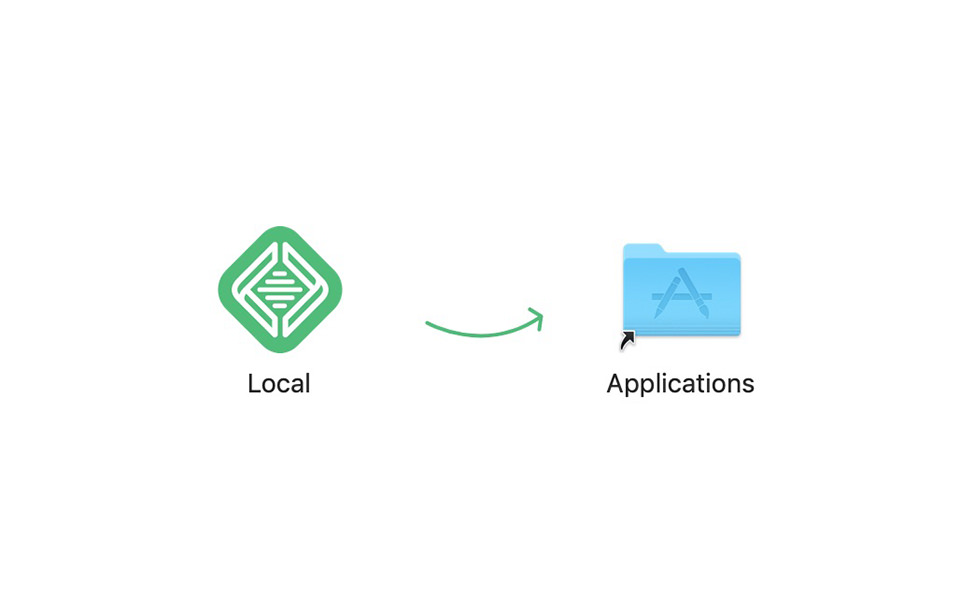
アプリのロゴをフォルダへドラッグすればインストールできます。

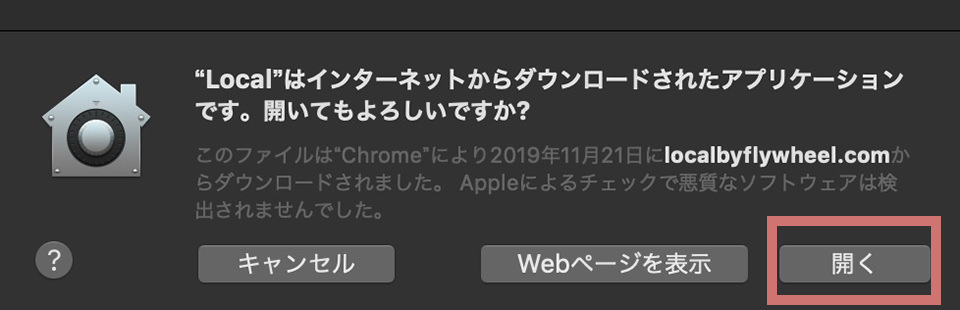
インストール後、アプリを開いてみましょう。以下のメッセージが現れます。「開く」をクリック。

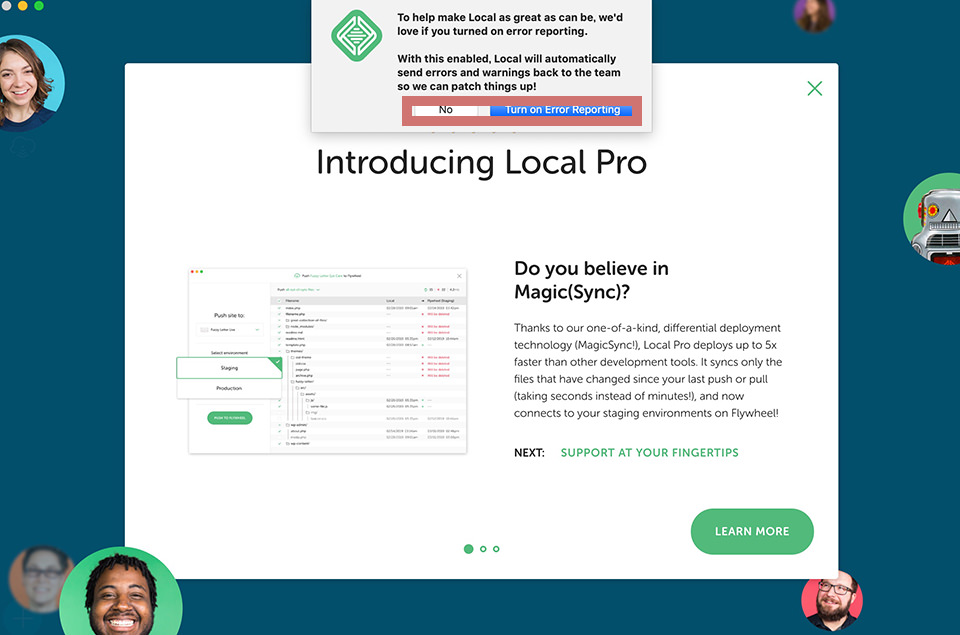
アプリ使用中に生じたエラーについて、報告に協力してくれるかどうかを尋ねるメッセージ。どちらでもお好きなほうを選んでください。

これでアプリのインストールは終了。
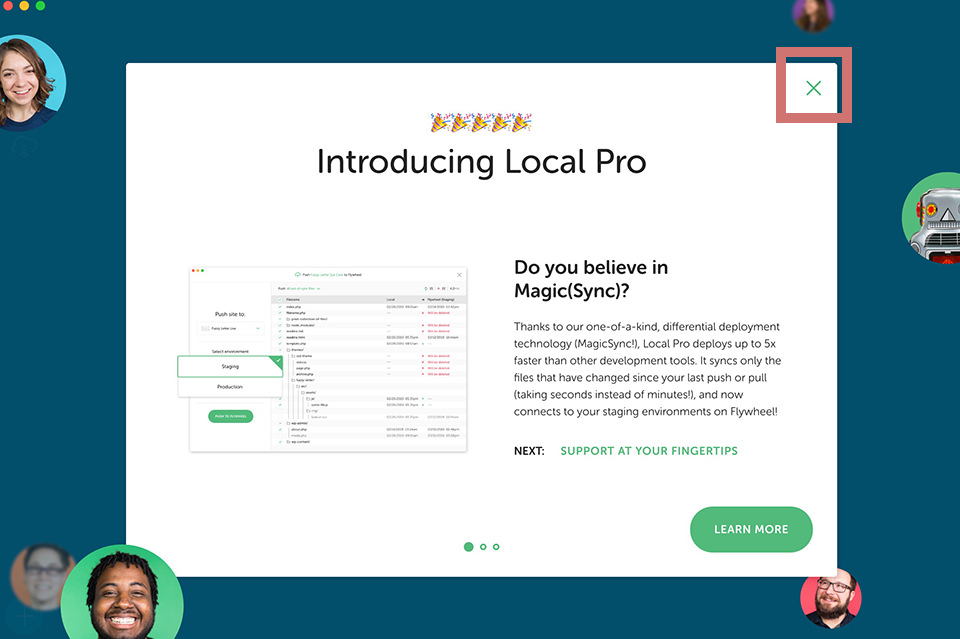
使い方の説明が画面の中央に現れます。読みたい場合は「Learn More」を。閉じてアプリを開始するには「X」で閉じます。

以上でローカル環境の構築は終わりました。
次からはWordPressをローカルインストールするための手順です。
2. WordPressをインストール
以下の2パターンについて方法を説明します。
- A. 新規サイトの場合
- B. 公開中のサイトをローカルへ複製したい場合
A. 新規サイトの場合
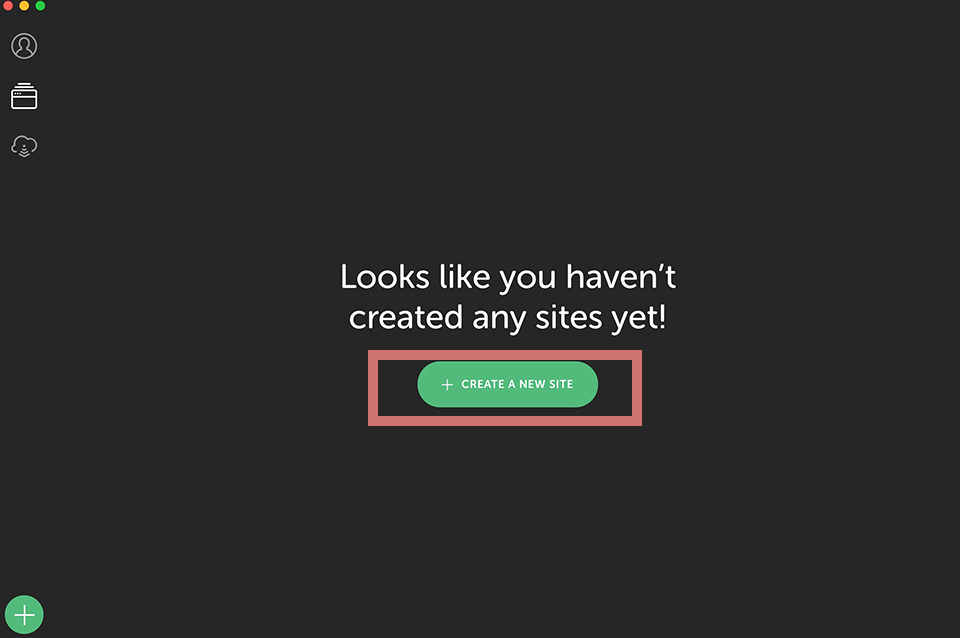
「CREATE A NEW SITE」をクリック。

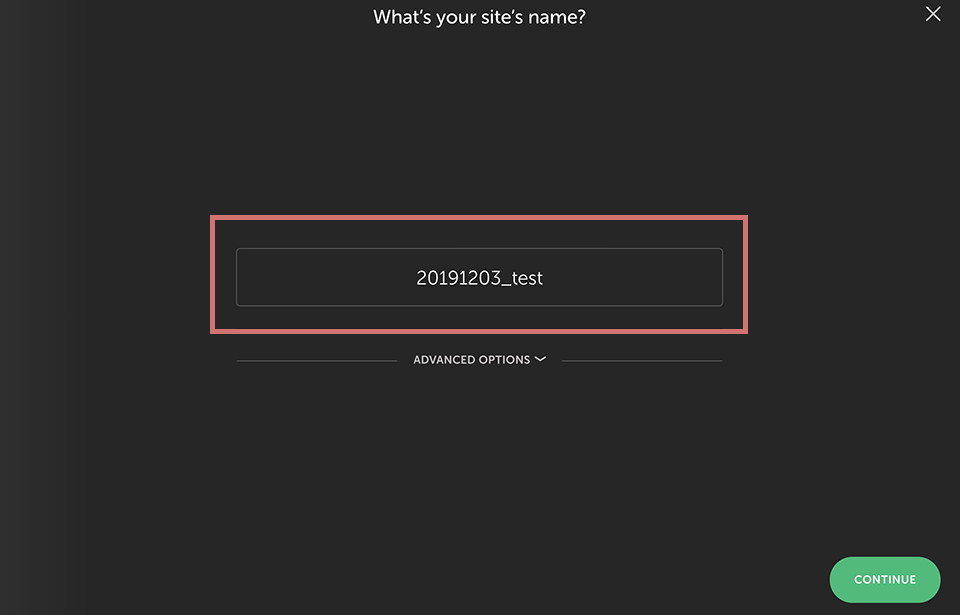
サイト名を入力します。なんでもOKです。

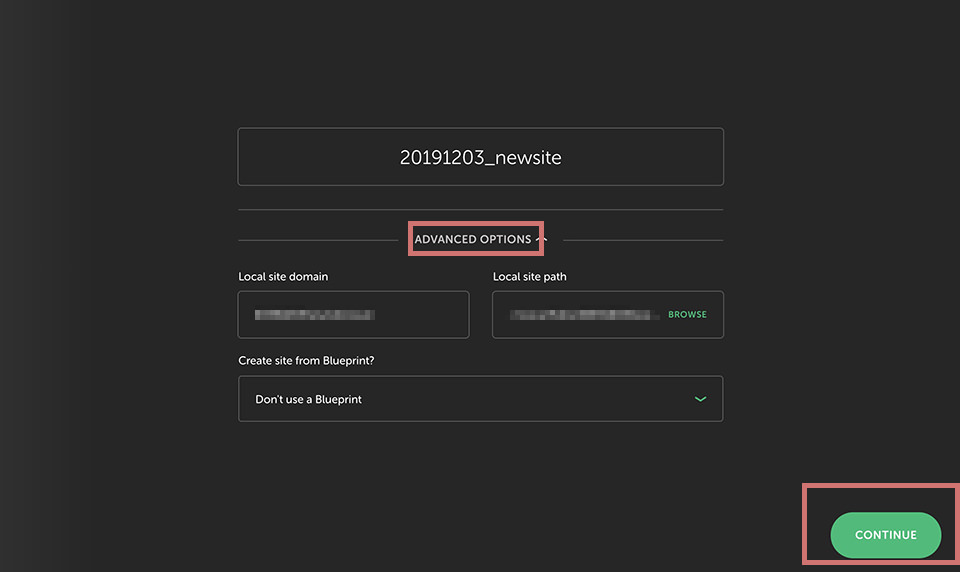
オプションでURLやインストールする場所を設定できます。ほとんどの場合は、そのまま「CONTINUE」でいいでしょう。

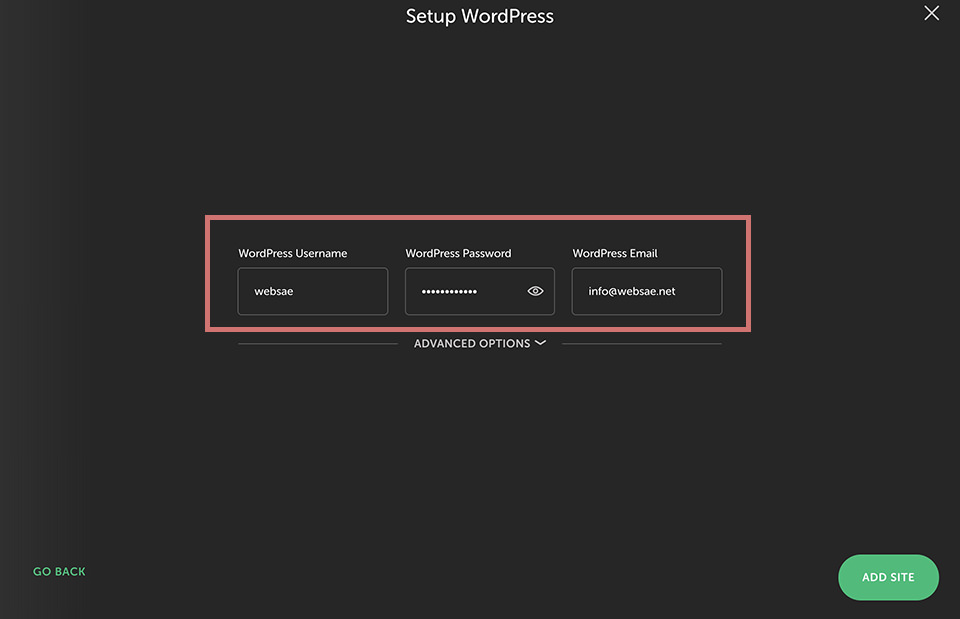
WordPressの管理情報を決めます。ユーザー名、パスワード、管理用のメールアドレスを入力。「ADD SITE」を最後にクリック。

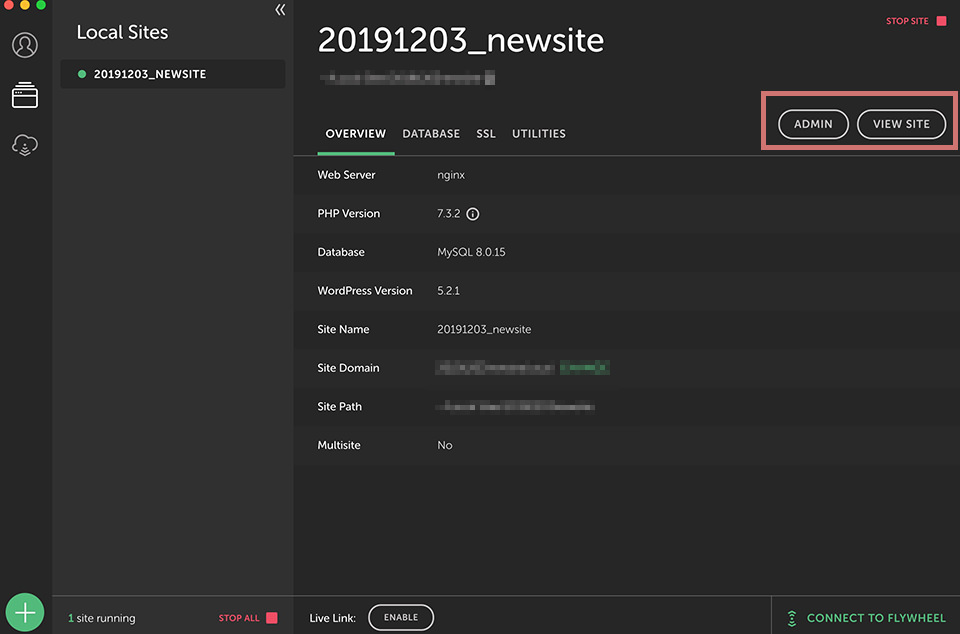
できました。「ADMIN」をクリックすると管理画面へ、「VIEW SITE」をクリックするとサイトのトップページがブラウザで開きます。

管理画面を開いてみましょう。

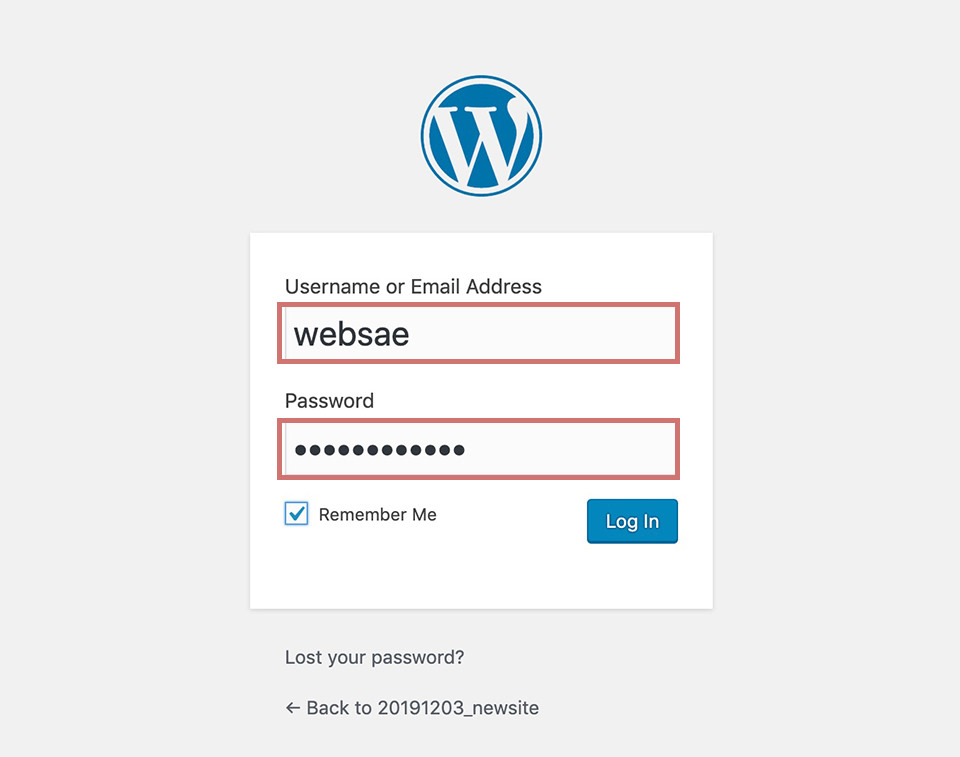
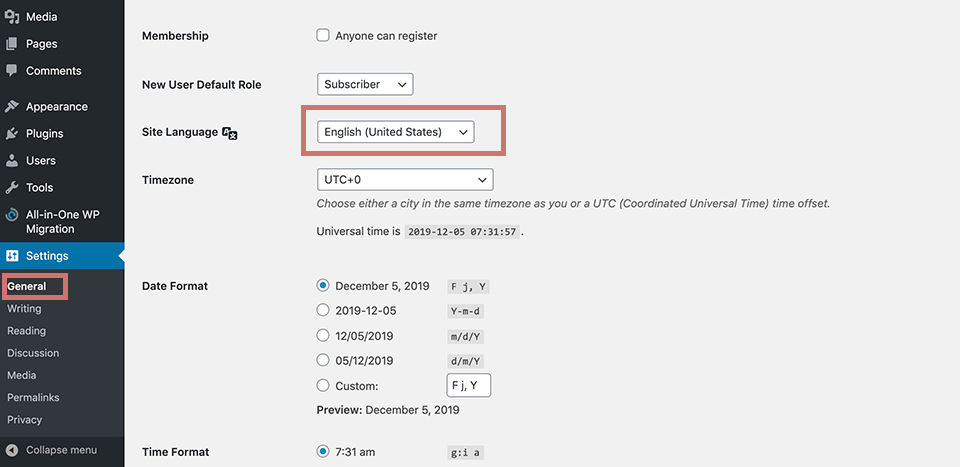
ログインすると、英語表記であることに気づきます。日本語環境へ変えるには「Setting > General」画面へ移動し、以下を「日本語」に変更します。

以上でWordPressの新規インストールは完了です。
続いて、公開中のサイトをローカルへ複製したいひと用の手順を説明します。
B. 公開中のサイトをローカルへ複製したい場合
プラグインを使うのが簡単です。
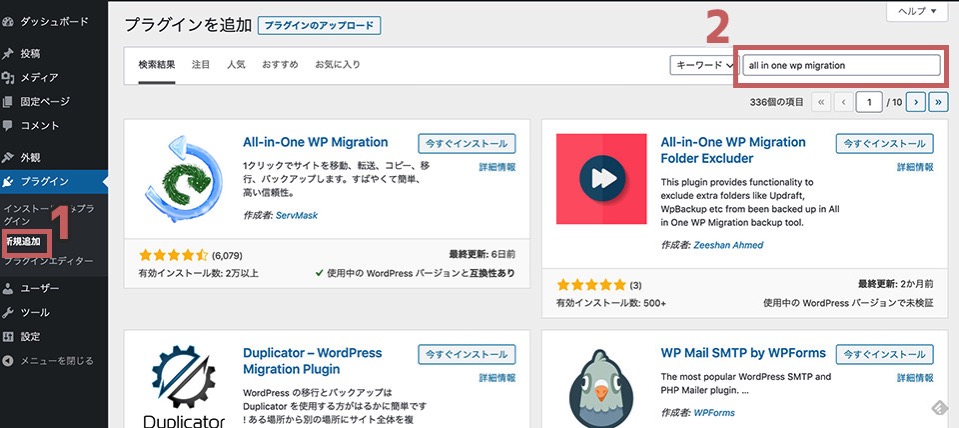
公開中のサイトの管理画面、「1. プラグイン > 新規追加」へ移動し、「2. All in One Wp Migration」を検索します。

プラグインが見つかれば、インストールから有効化まで済ませます。
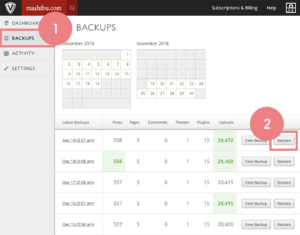
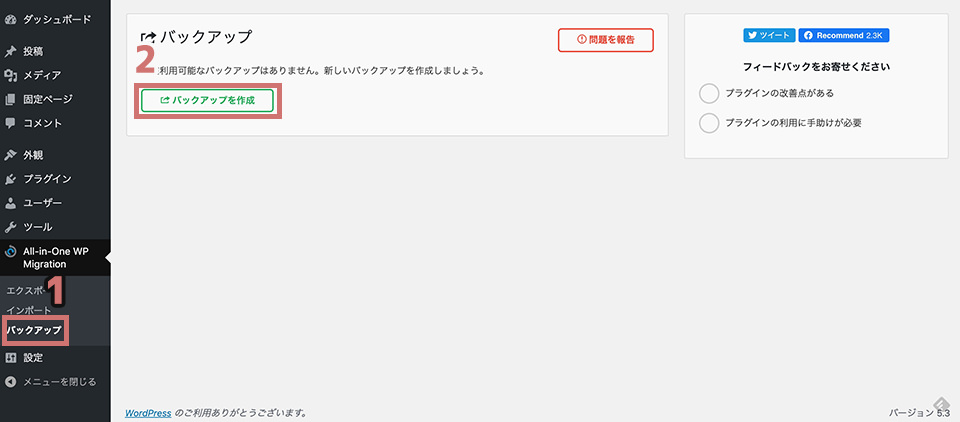
バックアップデータを作成します。「1. All in One Wp Migration > バックアップ」へ移動後、「2. バックアップを作成」ボタンをクリック。
その後、バックアップデータを作成する方法が選べます。「ファイル」を選んでください。

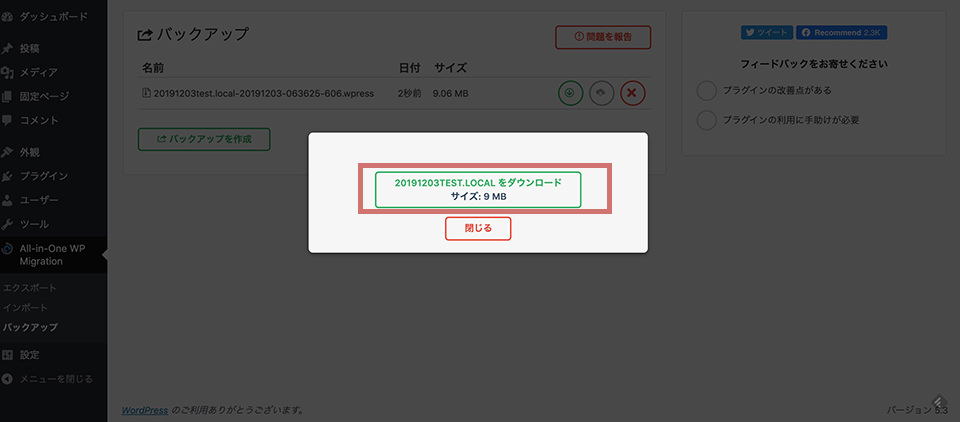
バックアップ完了後の画面。ボタンをクリック。バックアップデータがダウンロードできます。

バックアップしたデータを使うため、今度はローカルサイトのほうの管理画面へ移動します。
公開中のサイトと同じ方法でプラグイン(All in One Wp Migration)をインストールします。
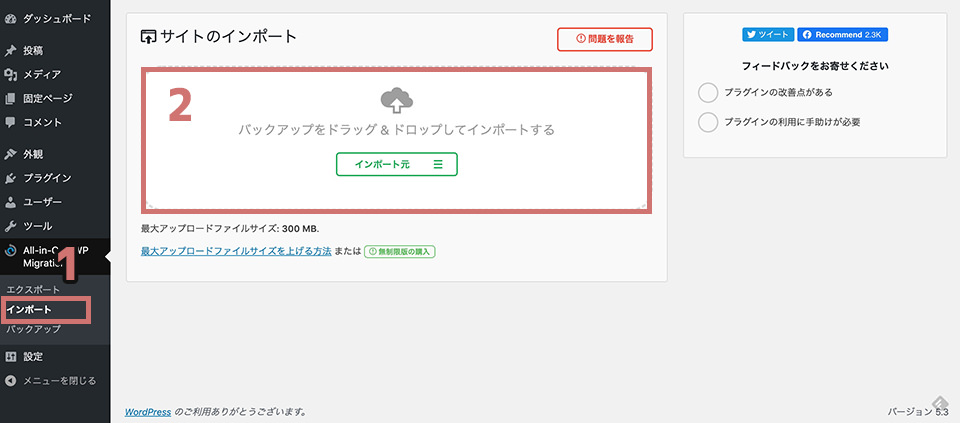
「1. All in One Wp Migration > インポート」画面へ移動し、「2. インポートエリア」へ先ほどダウンロードしたバックアップデータをドラッグ&ドロップ。

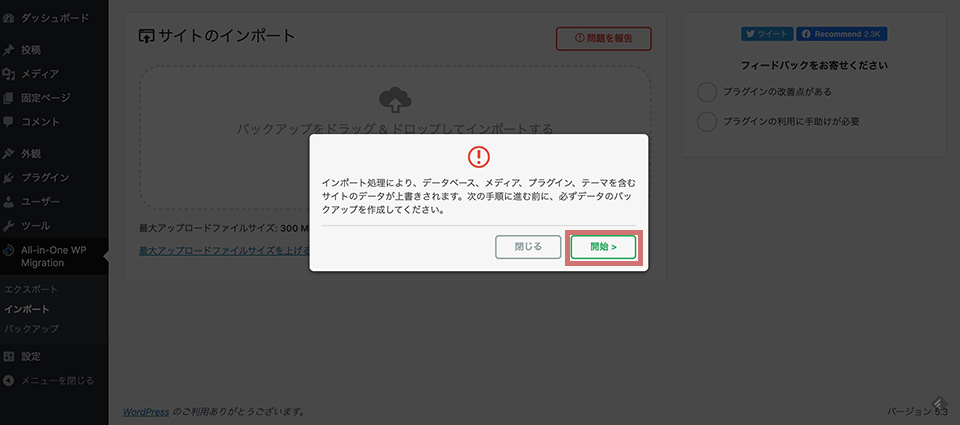
インポートとは、バックアップデータを取り込む作業のこと。「開始」ボタンをクリック。

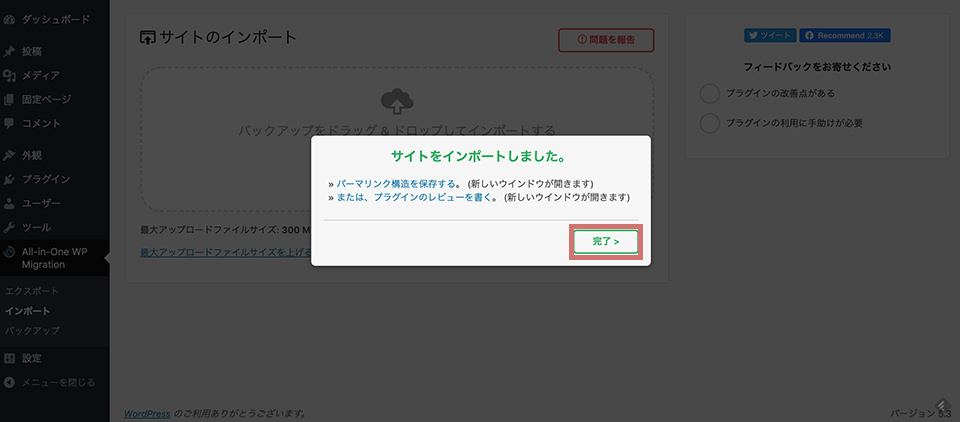
インポートが終了したメッセージが現れたら「完了」。公開中のサイトがそのままローカル環境へ複製できているはずです。

これでいじくり放題の環境が手に入りました。WordPressの勉強がはかどりますね。
公開中のサイトの複製は、他のプラグインを利用する方法もあります。今回の方法がうまくいかない場合は以下をお試しください。
- ドメイン変更ありのサーバー移転もお任せ!WordPressのバックアップ用プラグイン【All-in-One WP Migration】
- プラグインでWordPressを楽々お引っ越し!duplicatorならサーバー移転も簡単。
- プラグインを頼らずWordPressのサーバー移行。新ドメインでも大丈夫!
いじくっている途中に嫌気が指しWordPressをリセットしたいときは以下のプラグインが便利です。