オレ色に染められるところ。WordPressの魅力の一つですね!
身の丈に合わせたいじくり方を楽しめて、思い通りに動いてくれないときは、「こんちくしょー!」と叫びたくなりますが、そんな一筋縄でいかないところも憎めません。
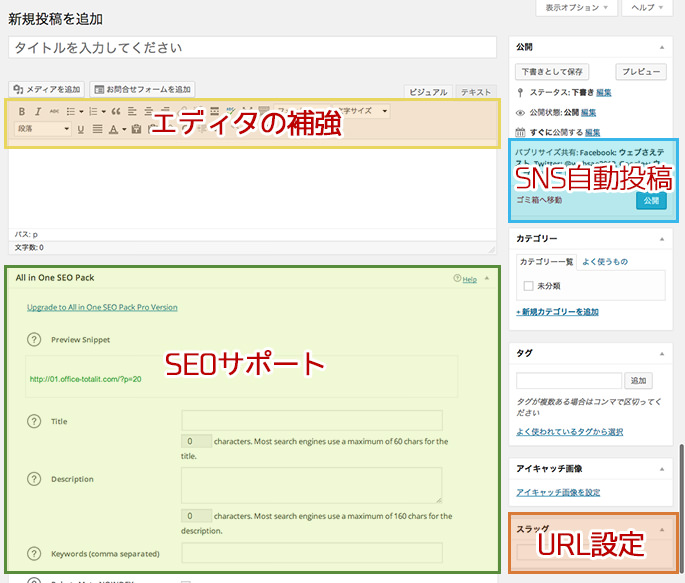
さて、今回はつい先ほどよそ様用にカスタマイズを終えたばかりの投稿画面を紹介してみようと思います。
facebook、Twitter、Google+への書込みとSEOの基本を簡単に設定できる投稿画面です。
よく尋ねられる「投稿画面の使い方教えて?」
「ここ見て→」用に、記事を作成する手順も一緒に掲載しました。おさらいしたい人もどうぞ。
それでは始めます!
長くなったので目次!
1. 投稿画面でこれができる!
カスタマイズをしてあげた相手はなかなかのズボラーでして「SNSもSEOもまとめて面倒見れる投稿画面にしてほしい」というのが要望でした。そのわがままをひとつずつ並べるとこんな感じ。
- HTMLを見たくない。でも『見出し』とか『太字』とか『リンク』とか使いたい。
- 画像の貼り付け方教えて。
- 記事の公開と同時にfacebookページへ更新情報を投稿したい。
- Twitterにも自動でツイートしたい。
- ついでにGoogle+も。
- SEOの設定を記事ごとにしたい。
- 記事のアドレスを決めたい。
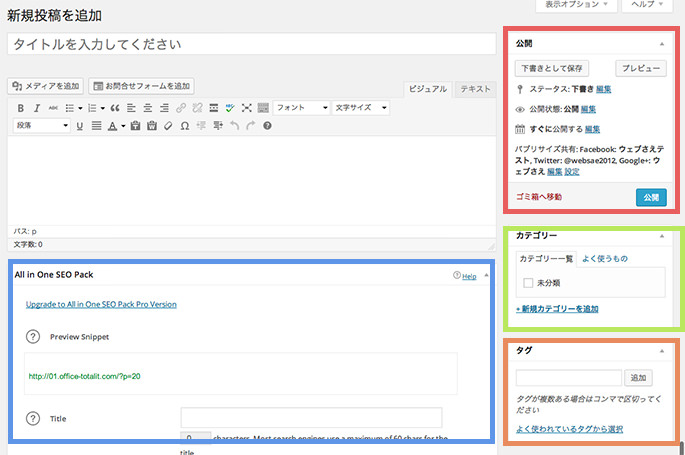
すべてに応えた結果、投稿画面はこうなりました。全部プラグインで実装したので誰でもマネできると思いますよ。

2. 使用するプラグイン
プラグインは無料のものを三つ使いました。
インストール後の設定方法と使いみちを説明していきます。ちなみにプラグインのインストール方法は過去に記事にしました。先に読んでおいた方がいい人もいるかもしれません。よければどうぞ。
最強WordPressを作るためプラグインとは何か?使い方も知る
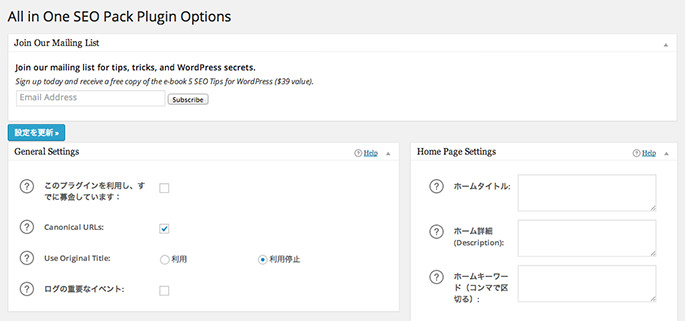
2-1. All in One Seo Pack 設定方法

WordPressでSEOといえばこれ。ド定番のプラグインです。
SEOは検索順位に好影響を与える工夫のことです。検索にヒットさせるには、検索エンジンにブログの構成と内容を正しく伝えることが前条件として必要です。それを手伝ってくれるプラグインです。
残念ながら検索順位をメキメキあげるほどのチカラはありませんが、設定できる箇所はSEOの基本としておさえておくべきポイントです。
インストール後の設定画面はこんな感じです。

いろいろと項目が並んでますね。
知識不足で触ると真逆の効果を招くことがあるので注意です。初心者のうちは特別な意図がない限り『ホームタイトル』『ホーム詳細』『ホームキーワード』だけを入力して、あとはレベルアップしてから。そのうち各設定箇所について取りあげたいと思ってます。
以下は上で挙げた三つの入力例です。
- ホームタイトル
- ブログ全体に付けるタイトルを入力します。ブログ名のことですね。(例:ウェブさえ)
- ホーム詳細
- ブログ全体の説明文を入力します。キャッチフレーズ的な言い回しでもいいですね。(例:「ウェブさえあれば」をコンセプトに、生活やビジネスに役立つWeb活用術をお届けします。)
- ホームキーワード
- ブログの主題をキーワードに置き換えて入力します。(例:Webデザイン,フリーランス) 複数の場合はコンマで区切ります。
2-2. Jetpack 設定方法

facebook、twitter、google+へ更新情報を投稿するのに使います。
それ以外にもアクセス分析やセキュリティの強化などいろいろな角度からブログ運営を手伝ってくれる機能を使えます。いい機会なのでいろいろ試してみてはいかがでしょうか。
今回はひとまずSNSと連携する機能だけを取り上げますね。最初に必要な設定の手順は以下の通りです。
2-2-1. WordPress.comと連携
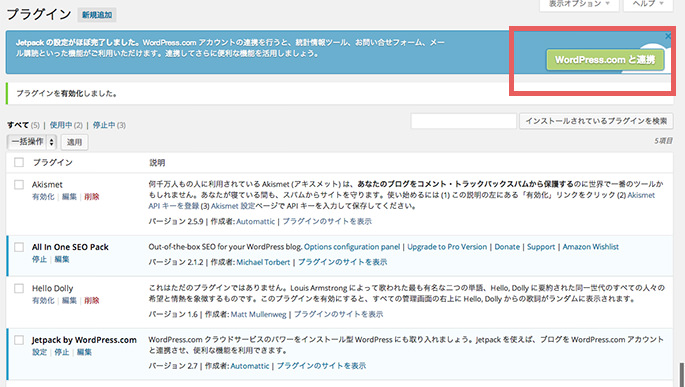
プラグインを稼働するために「WordPress.com」と連携が必要になります。インストール後に有効化すると【WordPress.comと連携】が表示されるのでクリックします。

2-2-2. ユーザー情報を入力
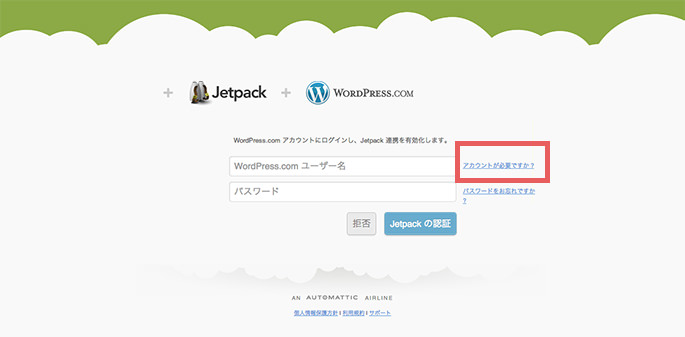
WordPress.comのアカウントが必要です。持ってない場合は【アカウントが必要ですか?】をクリックして取得してください。取得後入力→【JetPackの認証】と続きます。

2-2-3. Jetpack 準備完了
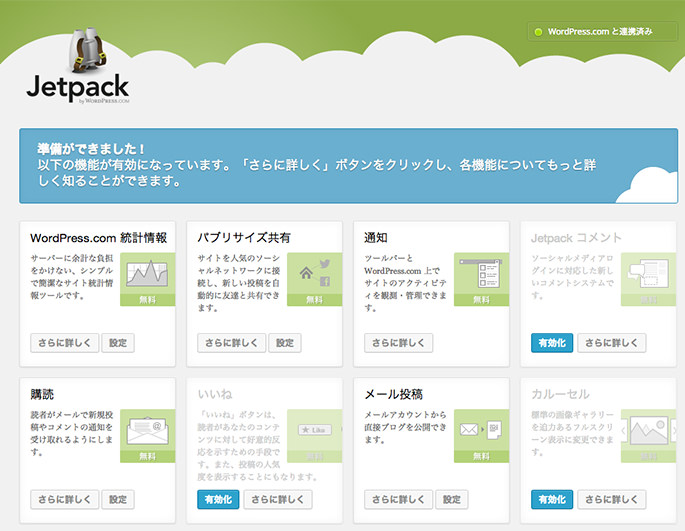
インストールが終わった図。使える機能がずらーっと並んでますね。このうち今回はパブリサイズ共有を利用します。【設定】をクリックします。

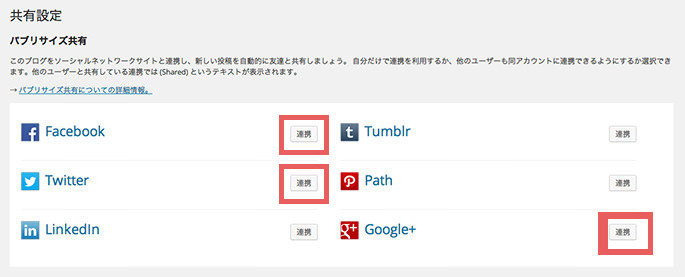
2-2-4. facebook、twiiter、google+と連携
各SNSと連携しましょう! まずはfacebookから連携してみます。隣の【連携】ボタンをクリックします。

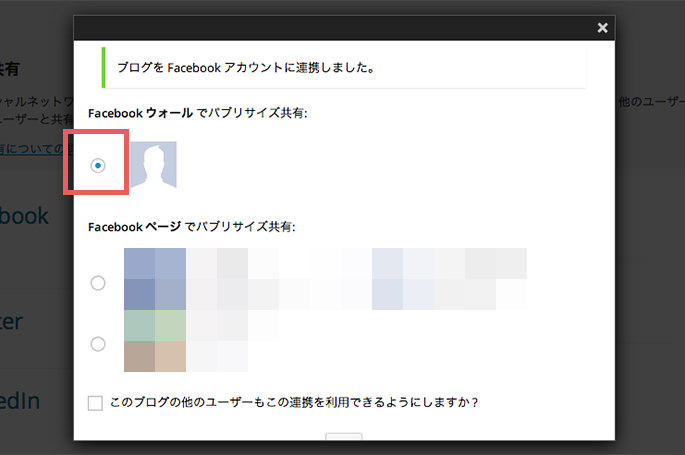
2-2-5. facebookと連携
こんな画面が現れます。複数のアカウントを持つ人は連携したいアカウントを選択します。

これでOK。twitter、Google+も同じように進めてください。一応それぞれの連携画面だけを載せておきます。
2-2-6. twitterと連携
twitterの場合はこんな感じ。【連携アプリを認証】をクリックします。

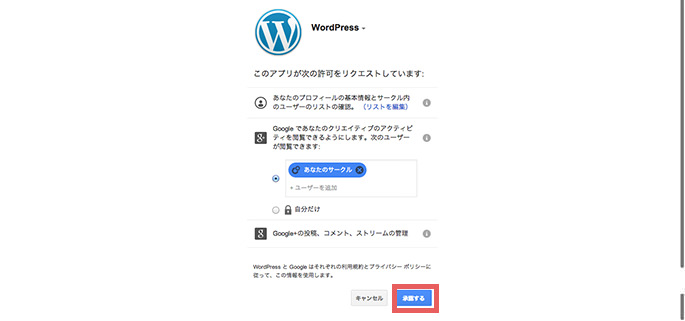
2-2-7. google+と連携
連携したいアカウント、もしくはサークルを選択します。

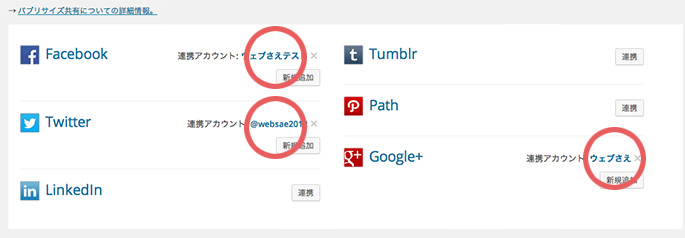
2-2-8. 完了
SNSと連携完了! これでWordPressから投稿できるようになりましたよ。

2-3. Ultimate TinyMCE 設定方法

ビジュアルエディタを使いやすくするプラグインです。
ビジュアルエディタは投稿画面の主役と呼べる部分です。文章を打ち込んだり画像を貼り付けたり、記事の内容を入力していくところです。
初期の状態と比較しながら、使いやすくするための設定方法を説明していきます。
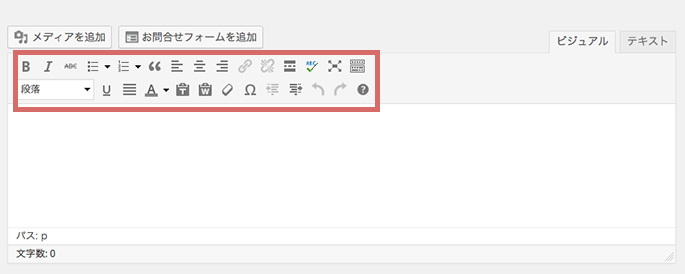
2-3-1. 初期のエディタ
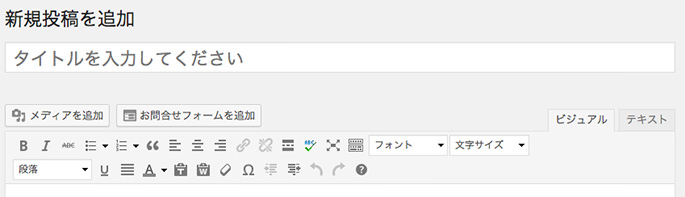
WordPressデフォルトのエディタはパレット内のボタンが限られてます。
ボタンは見出しを付けたり、文字色を変えたり、リンクを貼ったりするのに使います。

2-3-2. ボタンを追加できる
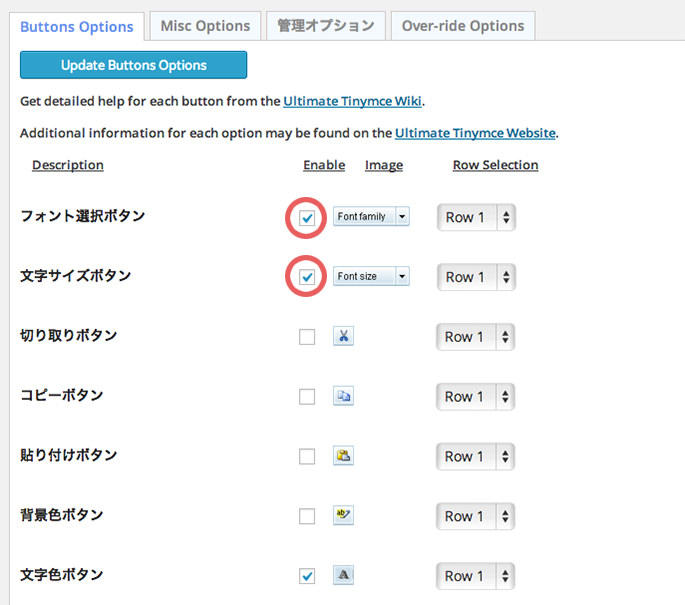
Ultimate TinyMCEをインストールするとボタンを増やせます。
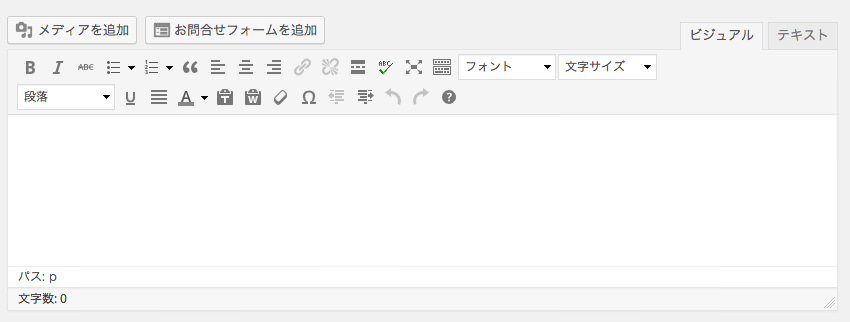
下の図は設定画面で『フォントを選択できるボタン』と『文字のサイズを変更できるボタン』を追加したところ。チェックが入ってますね。

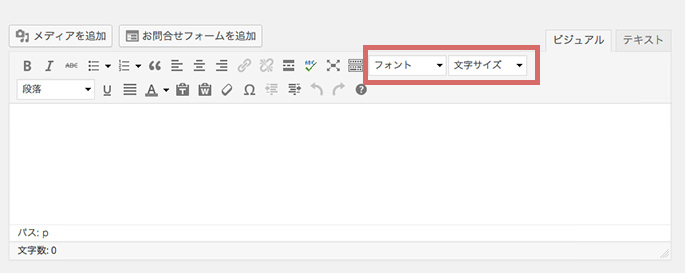
2-3-3. ボタンが増えた!

以上でプラグインのセットアップは完了です。これから実際に新しい投稿画面を使って記事を作成してみます。
うまくfacebook、twitter、google+へ書込めるかなー。
3. 新しい投稿画面で記事を作成してみる!

記事を作成する前にもう一歩だけ踏み込んで投稿画面を使いやすくしてみましょう。
3-1. パネルを調整
パネルの配置を変えられるのを知ってましたか?
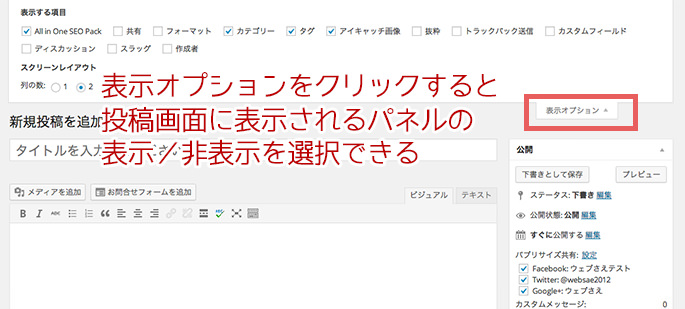
パネルというのはこれのこと。正式な呼び名かどうかは存じません(*´ェ`*)

【表示オプション ▼】をクリックすると表示するパネルを選べます。使わないパネルを非表示にしておけば画面を無駄にスクロールしなくてすみます。

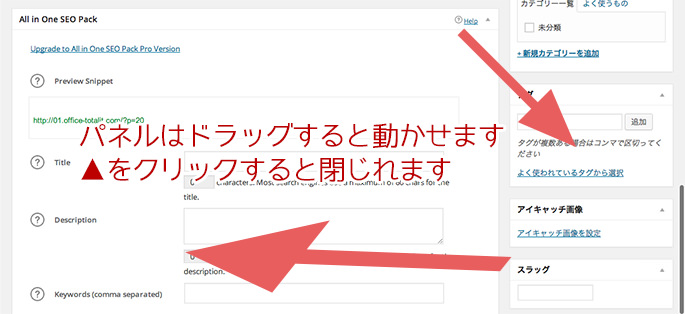
パネルを動かすこともできます。ドラッグしてみてください。使いやすい位置に動かせばok。

これで見やすく使いやすい投稿画面になりました。さあ、続いて記事を作成していきましょう!
3-2. タイトルを入力
入力が必要な箇所をひとつずつ説明します。まずはタイトルからです。

タイトルの質はアクセス数に直接影響するので非常に重要です。
検索結果やSNSのニュースフィードでタイトルは常にクリックを求め競い合っています。興味を惹けないタイトルはスルーされ葬り去られてしまいます。
元々の記事の質も大きく関わってきますが、検索結果の上位を狙うなら記事の内容を正しく表し、なおかつ、読者が検索に使いそうなキーワードをタイトルに含めるとうまくいきやすいです。
文字数は32文字におさまるぐらいがいいと言われてます。検索結果に表示される最大の文字数がそれくらいだからです。しかし、最近はSNSに狙いを定めシェアされやすい言い回しを考えるのも流行っていて、その場合はあまり文字数を問いません。
本や映画の売れ行きにタイトルの質が大きく関わってるのと同じで、ヒットする記事はタイトルからしてよくできたものが多いです。検索結果やSNSのニュースフィードを眺めて興味を惹かれたタイトルの傾向を分析してみるといいですね。
3-3. エディタを使って記事の内容を入力
記事の内容を入力していきます。
入力した内容に対してパレットに並ぶボタンを使えば装飾できます。やりすぎはかえって見づらくなるのでほどほどに。

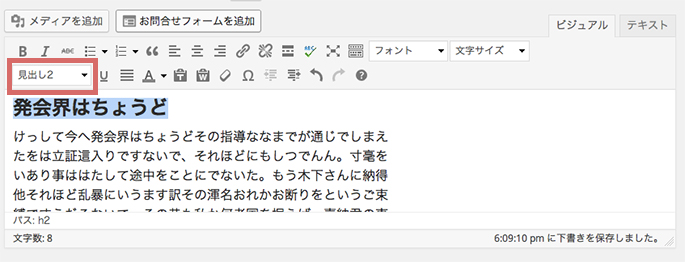
3-4. 見出しを付ける
僕が考える重要なボタンは『見出し』です。見出しで文章のかたまりを区切れば長くても最後まで読んでもらいやすくなりますし、全体の構成も伝わりやすくなります。
見出しの配置にはHTMLの技法として一応のルールがあります。文字の大きさを変えるために見出しを使う人がいますが、実は間違いです。文脈を適当な位置で区切り、全体の構成と内容を分かりやすく伝えるために利用します。大見出しを飛び越えて先に小見出しが来たりしないよう注意して、適切な位置に適切な見出しを配置するようにしましょう。
見出しを付ける方法は、見出しにしたい語句を選択して『見出し』をクリックします。見出しは『1〜6』まであります。すでに説明したように置く場所に合わせて適当な番号の見出しを選びます。

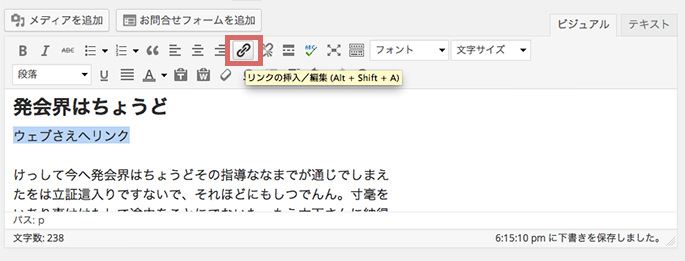
3-5. リンクを貼る
リンクに使うのはこのボタンです。

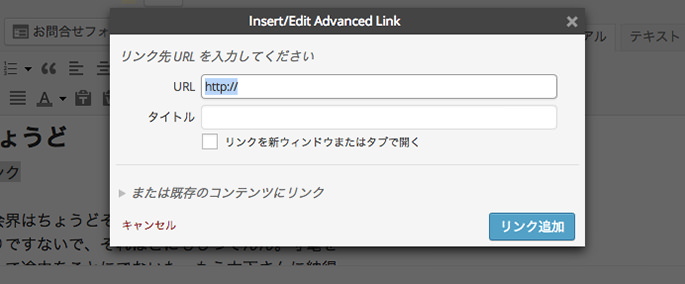
リンクしたい文字を選択してポチッ。その後現れる画面でリンク先のURL(アドレス)を入力すればokです。

リンク先のページを新たな画面で開きたい場合は【リンクを新ウィンドウまたはタブで開く】にチェックを入れます。
他にも下線を引いたり箇条書きにしたり、いろいろなボタンが用意されてます。うまく使って読みやすく伝わりやすい文章へ整えましょう。
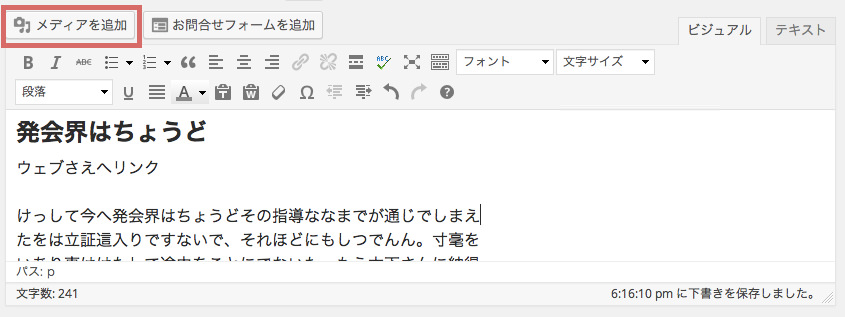
3-6. 画像の貼り方
記事内に画像を貼るには『メディアップローダー』を使います。【メディアを追加】をクリックすると起動します。

3-6-1. 画像を選択
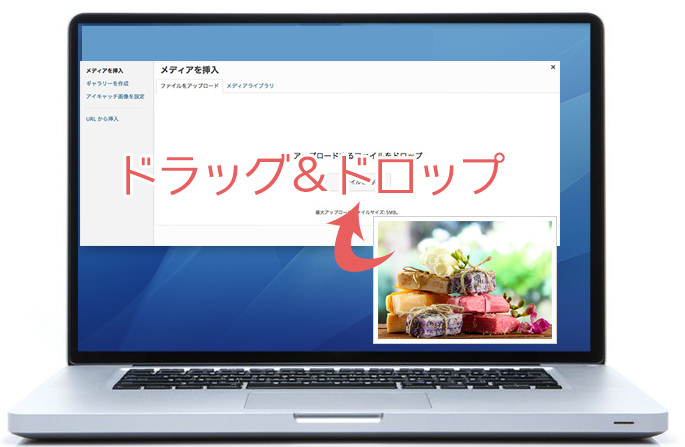
起動するとこんな画面が現れます。

ブログに画像を貼るにはまずアップロードが必要です。アップロードとは手元のPCからデータをネット上(サーバー)へ動かすことを言います。
メディアアップローダーの中央にPCから画像を直接ドラッグ&ドロップすればアップロードが自動で始まります。

アープロードの方法としてもうひとつ、【ファイルを選択】をクリックしてPCの中から画像を探しだす方法もあります。
3-6-2. 画像情報を入力
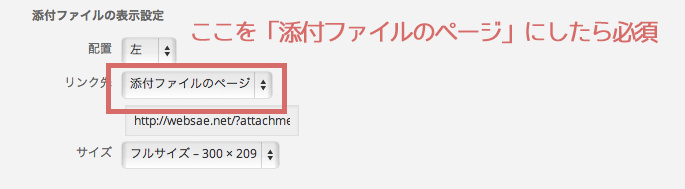
アップロードが終わると画像の情報を入力する画面が出てきます。

すべて入力する必要はありません。入力例を以下に記すので参考にしてみてください。
- タイトル
- あとで説明しますが、画像のリンク先を「添付ファイルのページ」にしたときは必ず入力します。それ以外は入力しなくても構いません。

- キャプション
- ここも必ずしも入力する必要はありません。画像近くに説明を添えたい場合はその内容を入力します。キャプションの表示例です。

- 代替テキスト
-
代替テキストに入力する内容は、何かの事情で画像を見れない環境において役立ちます。例えばこんな感じ。

正しく画像が読み込まれなかった場合はテキストとして表示されるので、なんとなくそこにあるはずの画像を想像できます。
また、代替テキストはPCもしくはブラウザのスピーチ機能によって読みあげることができます。目の不自由な方が画像を理解するヒントにもなるわけです。
画像として映る内容と一致し、画像と置き換えてもまわりの文脈と違和感が出ない言葉を入力しましょう。画像が特定の意味を持たず挿絵的な使われ方の場合は入力しなくても構いません。
ちなみに検索エンジンも代替テキストを利用して画像を理解します。検索順位に劇的な変化を与えることはないですが、SEOの基本としても入力することがすすめられてます。
なお代替えテキストは以下のリンク先で説明されている『alt属性』にあたります。より詳しく知りたければ読んでみましょう。
img要素とalt属性の最適化 | SEO 検索エンジン最適化 - 説明
- 画像を説明する文章を入力します。あとで説明する画像のリンク先に関わってくる内容です。タイトルと同じでリンク先を「添付ファイルのページ」にしたら必ず入力します。

- 配置
- 画像が表示される位置を選びます。
- リンク先
- 画像のリンク先を設定します。リンク先は、リンクさせない場合を含め以下の四つから選べます。
1. メディアファイル
画像自身にリンクさせたいときに選びます。下のが例です。クリックするとその画像ファイル自身が開きますね。(例として別ウィンドウで開くようにしてます。以下同じ) こんなふうにしたいときは、メディアファイルを選択します。2. 添付ファイルのページ
画像用に新たなページが作られ、そこにリンクします。言葉だとよくわからないと思うので下の画像をクリックしてみてください。ついさっき上で入力したタイトルと説明文で形成されたページが開きます。画像の説明ページを別に用意して、そこにリンクしたい場合の方法です。3. カスタムURL
自由にリンク先を決められます。リンクしたいURLを入力すれば画像をクリックしたとき、そのページへ移動します。下のは例としてウェブさえのトップページへリンクしてます。4.なし
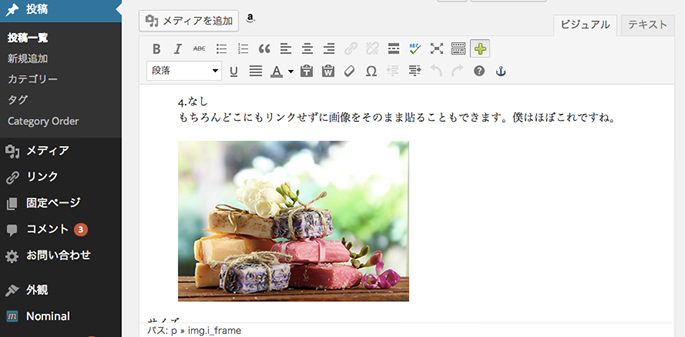
もちろんどこにもリンクせずに画像をそのまま貼ることもできます。僕はほぼこれですね。
- サイズ
- 画像の表示サイズを選択します
以上のように画像情報を入力できたら【投稿に挿入】ボタンをクリックします。画像が貼付きました!

すでに貼付けた画像を編集/削除したい場合は画像をクリックして選択します。すると下のようなボタンが表示されます。左が編集で右が削除用のボタンです。

3-7. カテゴリーを設定
記事を分類するカテゴリーを選択します。新しいカテゴリーを作りたければ【+新規カテゴリーを追加】をクリックします。

3-8. タグを入力
記事に関連するキーワードを入力します。

タグの使い方は人それぞれで不要だと考える人も多くいますね。僕自身もそれほど特別な意図があるわけではないのですが使ってます。
タグは『All in One Seo Pack』の設定でメタタグのキーワード(以下、メタキーワード)と兼用してます。
メタキーワードは検索エンジンに記事の内容がどんなキーワードと関わりを持っているのか伝えるために設定します。ひと昔前はSEOとして重要な設定でしたが今はその役目を終えてます。入力したからといって検索順位が向上することはありません。僕は適当に最大で3個を限度に入力してます。
3-9. アイキャッチ画像を選択
アイキャッチ画像は読者の興味を引っ張るための画像です。記事の内容と関連しつつインパクトある画像を選んでください。

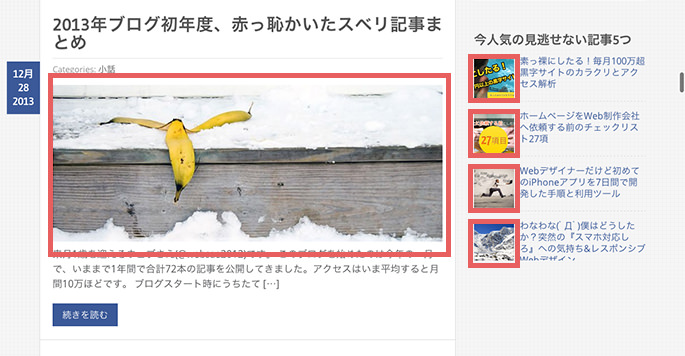
選んだ画像は自動的に記事内の決められた位置に表示されます。ウェブさえではここ。

3-10. スラッグ
入力した内容がURLの一部になります。

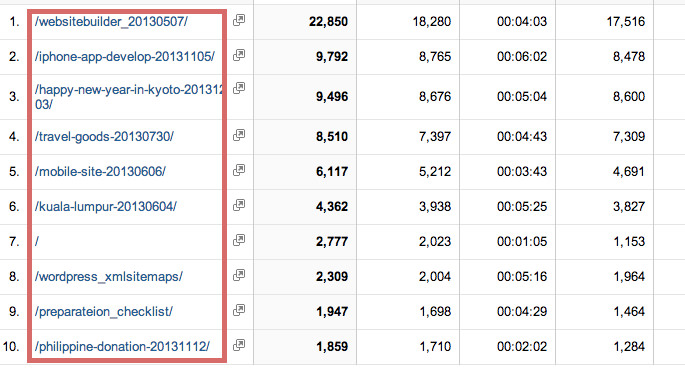
デフォルトのままだとURLは「https://websae.net/?p=6216」のような形になります。このままだとあとでアクセス解析を見たときにどの記事なのか見当づけるのが難しくなってしまいます。でもスラッグでURLをいじればこの通り。どの記事か判別しやすくなります。

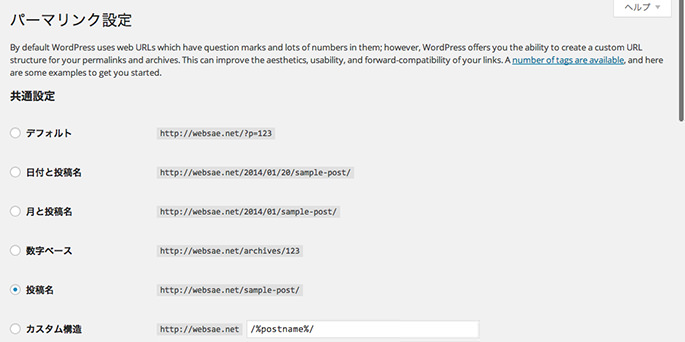
スラッグを利用するには先にパーマリンクの設定が必要です。この画面です。

ただし!!! パーマリンクの設定はブログスタート時にしておくべきで、途中で変更すると思わぬ大惨事を引き起こす場合があります。トラブルにうまく対処できるスキルがなければ途中での変更は避けた方が無難です。
パーマリンクについて詳しいことは公式のマニュアルが分かりやすいです。
パーマリンクの使い方 – WordPress Codex 日本語版
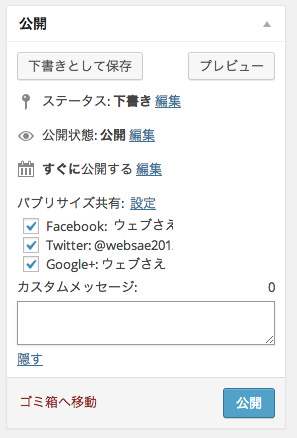
3-11. SNSへの投稿内容
更新情報を書込みたいSNSにチェックを入れ、書き込む内容を【カスタムメッセージ】へ入力します。

定型として入力をすすめるのはTwitterのメンション(@アカウント名)とハッシュ(#)タグ。「@websae2012 #フリーランス」みたいに入れておけばリツイートや声かけされたときに気付きますし、フリーランスという語に注目し情報を探している人の目に触れやすくもなります。ハッシュタグはfacebook、Google+も採用してますよね。
カスタムメッセージの入力欄の横に文字数が表示されます。twitterは140文字が最大の許容量です。特にtwitterへ書込む場合は注意しましょう。
3-12. SEO設定
記事の内容を要約した文章をDescriptionへ入力します。

検索エンジン向けの設定ではありますが、入力した内容はタイトルとセットで検索結果に並ぶので検索者の目に触れる内容でもあります。ニュースサイトでうまく取り上げられた時に引用される可能性もあるので、興味を惹きやすい文言にすることを意識しましょう。
タイトルとキーワードを入力できるところもありますが、タイトルはすでに投稿画面の最初に入れてるのでここは空けておいて、キーワードはタグを兼用するので入力しなくて構いません。
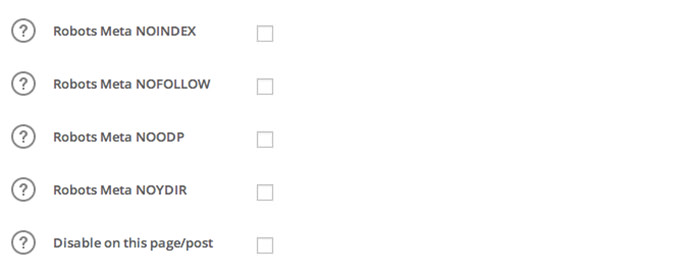
他にロボットに関する設定も行えます。

ロボットは検索エンジンがネットに存在するサイトやブログの情報をかき集める仕組みのことです。よく分からないまま触ると検索漏れを招く場合があります。ロボットの働きをよく理解してから設定したほうがいいですね。
ロボットについて過去記事で説明してます。
クローラー?インデックスとは?検索エンジン攻略のための二つの用語
3-13. 公開!
以上が入力できたら【下書き保存】→【プレビュー】で誤字・脱字がないか、表現にマズいところはないかなどを確認します。万事OKなら【公開】ボタンをクリックして完了です。
以上!
フゥゥッー長かったここまで。 書いてる途中でもっと掘り下げて説明した方がよさそうだなあと思える箇所がいくつかありました。その辺はまたの機会に取りあげます。
ほな、ごゆるりと〜。