
webデザイナーを「副業」で始めたい。
そんなあなたのお手伝いになればいいな、と思って書き出したところ……
ずいぶん長くて濃い記事になってしまいました。
副業どころかフリーランスとしてWEBデザイン1本で食べていきたい人にもじゅうぶん役立つ内容になったと思います。
さて、以下にあてはまる人はいませんか?
確かに、こういう方々に「webデザイナー」は理想的な副業です。
時間と場所に縛られず働けますからね。
パソコン1台あれば仕事ができるWEBデザイナー。
スキルさえあれば目標の収入に合わせた働き方が可能。在宅ワークで本業や家事・育児と両立しやすく、なかには旅行しながら働くノマドワーカーもいるくらいです。
ノマドワーカーというのは、固定の職場を持たずカフェやホテルで業務をこなす人たちのこと。通勤なし、気の向くままストレスフリーで働く姿を思い浮かべるとうらやましいですね。
実は、ぼくもそんなノマドワーカーっぽく働いている時期がありました。最近はコロナの影響で旅行に行けず、カフェでの業務も自粛中、ほぼほぼ事務所に引きこもってますが(涙……)
WEBデザイナーはあなたと同じ未経験から始めました。
最初はあまり稼げませんでしたが、少しずつ単価アップと案件の数を増やすことに成功。いまは小さなウェブ制作会社を切り盛りしてます。
そんな僕に時々、このブログのお問い合わせフォームから質問が寄せられます。
- WEBデザイナーってどんな仕事?
- やってて楽しい? 嫌なことは?
- WEBデザイナーになるためのスキルは?
- 未経験からでもなれるの?
- 稼げるの? 収入はどれくらい?
- 仕事はどこで見つけるの?
この記事では、こうした疑問にぼく自身の経験談を混ぜながら回答していきます。
たくさんのWEBデザイナーに役立つサイトやツールの紹介もしているので、ぜひ最後まで読んでみてください。
この記事がWEBデザイナーを目指すあなたの疑問と不安を解消し、webデザイナーへの扉を開くきっかけになってくれたら幸いです。
目次
WEBデザイナーってどんな仕事?

WEBデザイナーの仕事は、WEBサイトを作ること。
そんなの当然ですよね。
でも、じっさいにウェブサイトを作るときウェブデザイナーは何をしてるのか? 具体的にイメージすることはできますか?
以下は、ひとつのウェブサイトを完成させるまでに必要な作業です。
- 企画
- デザイン
- コーディング
- 保守
ひとつずつどんな作業なのかを見ていきましょう。いままで思い描いていたWEBデザイナーの仕事とちょっぴり違うところがあるかもしれません。
WEBデザイナーの仕事
1. 企画
企画とは計画を練ること。
ウェブサイトの制作は、依頼してくれたお客さんとのヒアリングから始まります。
どんなサイトを作りたいのかお客さんとヒアリングを重ね、最終的に目指す方向が決まれば、その方向性を企画書としてまとめます。
デザイン以外に打ち合わせや資料を作るのもWEBデザイナーの仕事の1部なんですね。
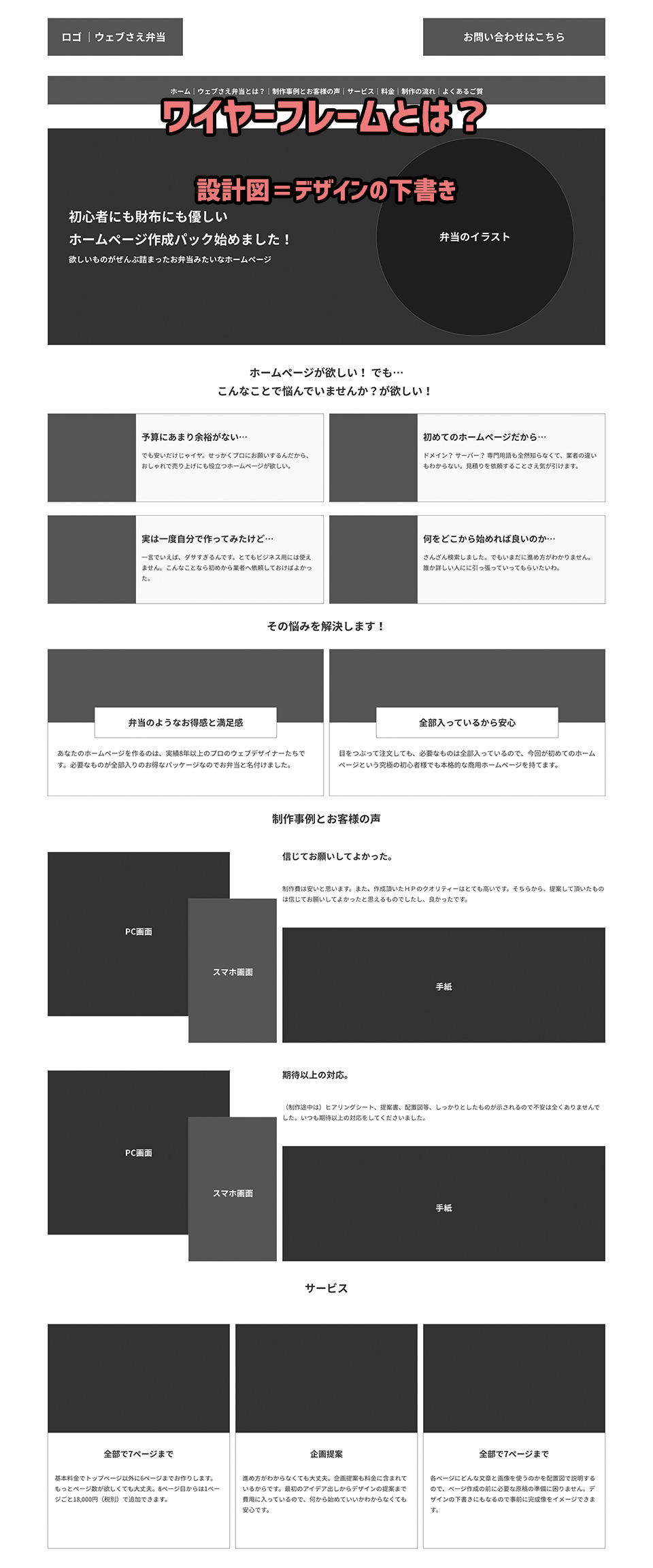
以下は、企画書に含まれる資料のひとつ、「ワイヤーフレーム」。
ウェブサイトのどこにどんな文章と画像を配置するのかを表した白黒の図で、ウェブデザインの下書きともいえます。

WEBデザイナーの仕事
2. デザイン
たぶんこれが一般によくイメージされるデザイナーの仕事ですよね。
企画時にお客さんと一緒に決めたウェブサイトの方向性を「目で見える形=デザイン」として表現します。
以下は、ワイヤーフレームがデザインへ変わった様子です。

企画がどんなデザインとして表現されるのかは、ウェブデザイナーのセンスとスキルしだい。WEBデザイナーの腕の見せどころです。
WEBデザイナーの仕事
3. コーディング
「コーディング?」と、聞き慣れない人もいるでしょう。
コーディングとは、以下のような「文字列(コード)」を画面に打ち込んでいく作業のこと。

「2. デザイン」で作ったデザインは、そのままだとネットで公開することができません。コーディングという作業によってネットで一般公開できる形式へと変わります。
こんなキーボードをカタカタと打ち込む、地味でめんどくさそうな作業がデザイナーの仕事だなんて、意外ですよね。
普通は、デザイナーの仕事というと絵描きのような姿を思い浮かべますものね。
WEBデザイナーの仕事?
4. 保守
保守とは、状態を保つための管理業務。
ウェブサイトは、公開したあと表示状態を正常に保つためセキュリティ対策やメンテナンスが必要になります。
コーディングを終えるとウェブサイトが完成します。一般に公開される日がやっと来るわけですね。
公開状態のWEBサイトは常に正しく見ることができ、動いていなければいけません。
サーバーとは、WEBサイトのデータを補完しておく場所のこと。サーバーにトラブルが生じると、WEBサイトの表示と挙動に不具合が起きます。

ウェブサイトの保守が任されている場合は、常にサーバーの動きを監視し、トラブルには早急な対応をしなければいけません。
また、保守している間にウェブサイトの更新や修正のための作業を依頼されることもあります。
ウェブサイトが完成した後もウェブデザイナーの任務は続くわけです。
このように「企画 → デザイン → コーディング → 保守」と4つの工程に関わるのがウェブデザイナーの仕事です。
4つの工程をひとりのWEBデザイナーが担当することもあれば、分業制で工程ごとに異なる担当者が受け持つこともあります。
ちなみに僕の業務は最近、企画が多いです。デザインとコーディングはそれぞれが得意なスタッフへ任せてます。
WEBデザイナーというとウェブ制作に関するすべての業務を完璧にこなさなければいけないと思われがちです。実は、そういうわけではありません。
副業としてWEBデザイナーを始めたばかりの頃は、一度にすべての工程を請け負うのはスキル的に荷が重いでしょう。
例えば、トップページだけをデザインしたり、ランディングページのコーディングだけを担当したり、小さな単位で実務の経験を積んでいくのがいいと思います。
ランディングページというのは、こういう縦長1枚で完結するタイプのページです。

複数のページから成り立つサイト全体のデザインよりも作業が少なく済むことが多く、経験が浅いうちでも挑戦しやすいタイプの案件です。
また、バナー作成もスキルが未熟な頃によくお世話になる案件。バナーとはこういう画像。広告やネットショップでよく見かけますよね。


面積が小さく、画像上に載せる情報も少ないバナーの作成は、WEBサイトのデザインと比べると簡単そうに見えます。
ただ、あなどるなかれ。
実はこの小さな画像に、構図や配色、また、フォント(文字体)選びなどプロのテクニックがたくさん詰まってます。
スキルを磨く一番の方法は場数を踏むことです。バナーのような小さな案件から挑戦を始め、デザインに関する表現方法の引き出しを増やしていきましょう。
ここが嫌! WEBデザイナーのデメリット

WEBデザイナーに、クリエイティブな仕事、ストレスフリーなイメージを持つ人が多いと思います。
でも、実際は客商売。お客さんの要望を満たすことで報酬を得られる仕事なので、お客さんのわがままに振り回されることもよくあります。
決してWEBデザイナーを目指すあなたの前向きな気持ちを邪魔するつもりではないですよ。
ただ、心構えとして知っておくといいと思ったので、あらかじめお伝えしておきます。WEBデザイナーのデメリット。こんなものがあげられます。
- 稼げるまで時間とお金がかかる
- 常に勉強が必要
- 事業者としての責任が増える
稼げるまで時間とお金がかかる
今すぐお金が欲しい人には、WEBデザイナーの副業はおすすめできません。
稼ぐのに最低限必要なスキルを身につけるのに少なくとも半年はかかります。
また、事前に揃えておかなければいけない道具もあります。道具を買うにはお金が必要。
つまり、初期投資として時間とお金がかかるというわけです。
常に勉強が必要
やっとWEBデザイナーになれたからといって、時間とお金の投資は終わりません。
ウェブデザインに関する技術は常に進化しています。その進化に置いていかれると仕事にありつけなくなるので、勉強は止められません。
書籍を買ったり、勉強会に参加したり。そもそもWEBデザインの技術が好きじゃないと続けていくのが難しい仕事なのかもしれません。
事業者としての責任が増える
副業でも自分の名前で仕事を取れば、あなたは事業主。
事業主には業務をこなす以外にも様々な責任がのしかかります。経理に関しても知識を身につけて置かなければいけません。
例えば、お客さんからの値引きの要望はよくあることです。なかには、納品後に難癖つけてお金を払ってくれないお客さんもいるんですよ。
値段交渉だけでも慣れないのに、代金回収のためにあれこれやらなくちゃいけないなんて精神が病みます。
確定申告もストレスです。収支を正しく記録し納税のための申告をするのは事業者に求められる責務。副業のウェブデザイナーにも経営の業務が必要だなんて、知ってましたか?
でも、ここがイイね! WEBデザイナーのメリット

- どこでも働ける
- いつでも働ける
例えば、極端にいうと、上のイラストのようにリゾートでくつろぎながら働くことも可能です。
本業として会社勤務のウェブデザイナーなら常に業務に追われている人のほうが多いので、「どこでもいつでも」という働き方はなかなか難しいのが現実。
でも、副業という範囲で働く前提なら、場所と時間はかなり融通がききます。この柔軟性はインタネットにつながるパソコンが一台あれば仕事ができるWEBデザイナーならではの特権です。
- 在宅ワークも可能
在宅で仕事できれば、家事や育児とも両立しやすいですよね。
WEBデザイナーの仕事の幅は広く、作業内容や報酬など様々な条件の仕事が見つかります。
例えば、1ヶ月みっちり働いて50万円のホームページ制作、あるいは、1時間で完了できる5000円のバナー作成。
スキルさえあれば仕事を選べます。
そのときの目標の収入や時間的な余裕に合わせて、仕事の量と質をコントロールできます。本業や家事・育児を邪魔せず働くことが可能になるわけです。
どれくらい稼げるの? 副業WEBデザイナーの収入
本業ウェブデザイナーの平均的な年収は350〜450万円くらい、月給にすると30〜37.5万円くらいのようです。(以下、参考にしたサイト)
副業で働く場合は、以下のような働き方があり、それぞれで収入の目安は変わってきます。
- 派遣社員: 時給1,500〜2,000円
- アルバイト: 時給1,000円〜1,500円
- 個人事業主(フリーランス): 時給5,000円も可能
派遣社員とアルバイトの給料は、雇ってくれる企業まかせ。派遣社員は時給1,500〜2,000円くらい、アルバイトなら時給1,000円〜1,500円くらいが平均かなと思います。
派遣社員やアルバイトは探せば在宅ワークも見つかりますが、働く時間と仕事の量は雇用している側の企業に決められることが多く、本業や家事・育児と両立するのは少し難しくなるかもしれません。
自分の都合に合わせて働きやすいのは、個人事業主(フリーランス)の形態。クライアントからの依頼を受注し報酬を得ます。
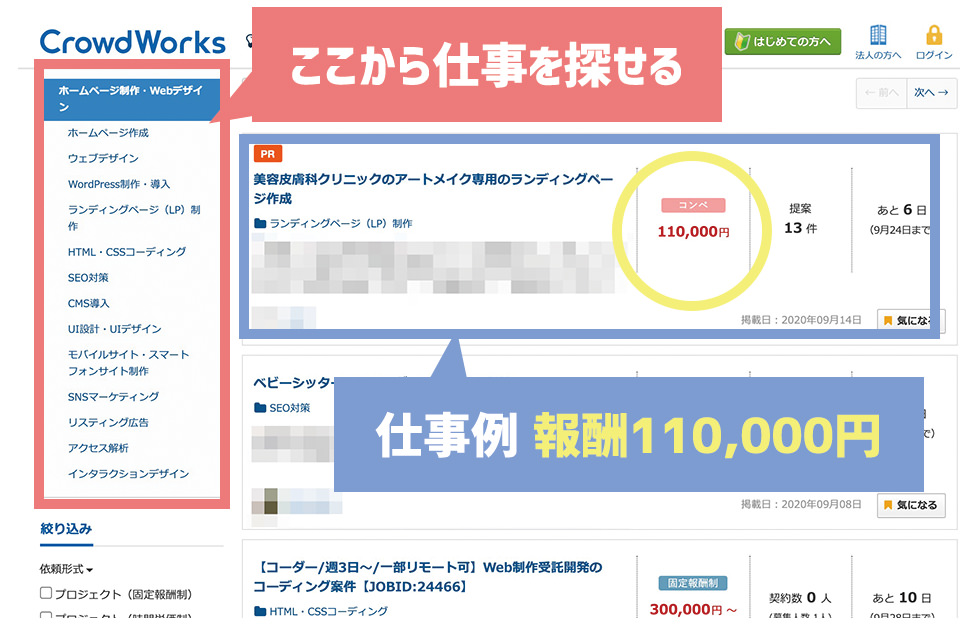
例えば、以下はクラウドワークスに掲載中の案件例。クラウドワークスはフリーランスが案件を検索できるサイトで、実績を積みたいフリーランスの修行の場としても人気です。

フリーランスにとっての時給は実力しだい。案件の単価は決められていますが、短い時間で完了させられるほど時間的単価は上がりますよね。
例えば、5万円のトップページデザイン。50時間かかれば時給1,000円。25時間で済ませられれば時給2,000円となります。
家事や育児と両立させながらも短い時間で高収入を稼ぐことも可能。スキルアップするほど効率よく稼げます。時給5,000円なんてのも夢ではありません。
じゃあ始めよう! 副業WEBデザイナーに必要な道具

WEBデザイナーを始めるときの難点のひとつ。
道具を買い揃えなければいけません。お金がかかってしまいますね。
- 作業用のパソコン
- デザイン用アプリ
- コーディング用アプリ
- 企画用アプリ
- 会計用アプリ
- 確認用の端末
全部を一度に揃えると果たしていくらかかってしまうのでしょうか。
全部を最初から持っておく必要はないですが、作業環境は充実させておいたほうが作業効率が上がり、最終的に収入アップへと繋がります。
WEBデザイナーに必要な道具
作業用のパソコン
ぼくはメインのパソコンとして「MacBook Pro」を使ってます。
いま持っているパソコンがあれば、わざわざ新調する必要はありません。ただ、作業用のパソコンはできるだけ性能が良いものにしておいたほうがいいと思います。
高性能のパソコンのほうが高収入を稼ぐのに有利だからです。
デザイン作業はわりと動きの重いアプリを使います。作業がもたつけば、同じ案件でも時給で計算すると単価が悪化します。
逆にスピーディーに案件を完了できると時間的単価はあがります。空いた時間で他の案件にも取りかかれますよね。結果として収入が増えるわけです。
デスクトップかラップトップ(ノートブック)か?

これはラップトップ1択ですね。
持ち運びに便利なラップトップはなおさら副業向けです。
育児と両立させたい主婦の方なら、いつも子供の様子がうかがえるところで仕事をしたいはず。ラップトップなら寝室でもリビングでも作業できます。
今日は気分を変えてカフェで仕事、ということもアリ。
これからメインのパソコンを買うなら、ラップトップにしておきましょう。
MacかWindowsのどっちがいいか?
どっちでもいいというのが個人的な意見です。
デザイナーの多くはMacを使っていることから、作業用にはMacのほうが向いているのだと思います。
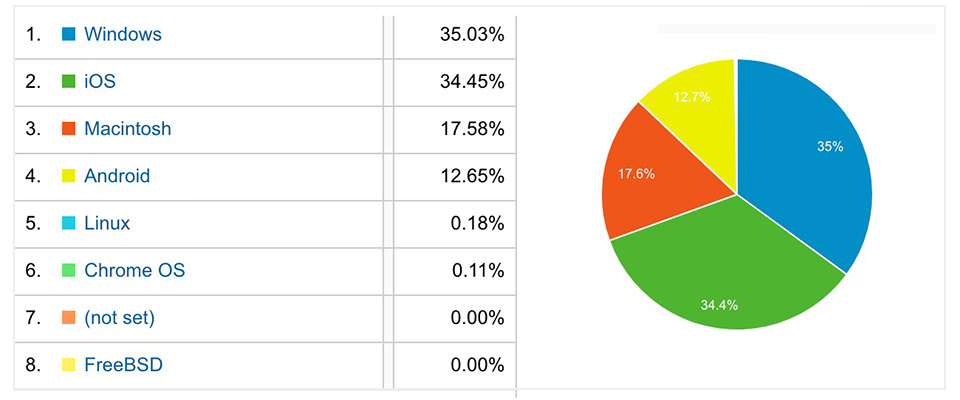
でも、一般に普及しているのはWindows。作ったウェブサイトを見るのはWindowsユーザーのほうが多いということに注意が必要です。
これを見てください。このブログを見ている人たちが使っているOSの割合です。

このようにウェブサイトには様々な環境から人が訪れます。となると、作業用のパソコンとは異なる確認用の端末が必要。
WEBデザイナーに必要な道具
確認用の端末
上で見せたとおり、ウェブサイトへの訪問者が常にあなたと同じ環境からアクセスしてくるとは限りません。
作業用にMacを使ってるなら確認用としてWindows、Windowsを使っているなら確認用としてMacを。
スマホもiPhoneを使っているなら、確認用にAndroid。Andoroidを使っているならiPhoneを。
といった具合に揃えておけば、どの環境でも正しく表示できるウェブサイトが作成できます。
WEBデザイナーに必要な道具
ウェブ制作用のアプリ
ウェブサイトを制作するには少なくともデザイン用のアプリとコーディング用のアプリが必要です。
多くのWEBデザイナーが月額制のAdobe CCを利用してます。
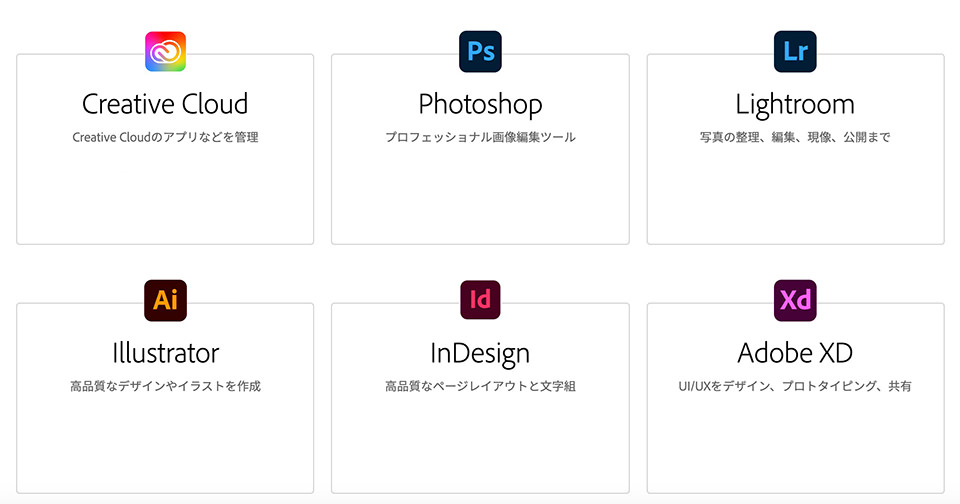
Adobe CCは、デザイン用、コーディング用のアプリはもちろん動画編集やスマホアプリも含まれるクリエイティブ系のソフトをパッケージ利用できるサービスです。
Adobe CCに含まれるアプリ例。

以下は、僕がAdobe CCの中で特によく使っているアプリです。
- Photoshop
- Illustrator
- XD
Photoshopはウェブサイトのレイアウトに使い、IllustratorはイラストやロゴのようにPhotoshopで使う素材を作るのに使います。
ちなみに僕はIllustratorが苦手。僕のような素材の作成はあまりしない、既存の素材を組み合わせてWEBサイトのデザインを作るのがメインの人は、極めるほどにIllustratorをマスターする必要はありません。
一方で、オリジナルのロゴやイラストの作成を仕事にしたい人にとっては、Illustratorの習得は必須です。
ウェブデザインの勉強を進めていくうちに特定の分野のスペシャリストを目指す方向へ転換する人もいます。
WEBデザイナーであれば、両方のアプリの基本的な使い方は知っておく必要がありますが、得意なほうのテクニックだけを極めていくのも全然ありです。
XDはワイヤーフレームを作るときのアプリ。Photoshopよりも動きが軽く、ワイヤーフレームの作成に特別便利な機能が揃ってます。
最近はあまりコーディングを担当することがないのですが、必要なときは「Coda 2」を使ってます。
Adobe CCには「Dreamweaver」というコーディング用のアプリも含まれているので、わざわざ別のアプリを買う必要はありません。最初に慣れたアプリを使い続ければいいと思います。
他によく使うアプリは以下です。
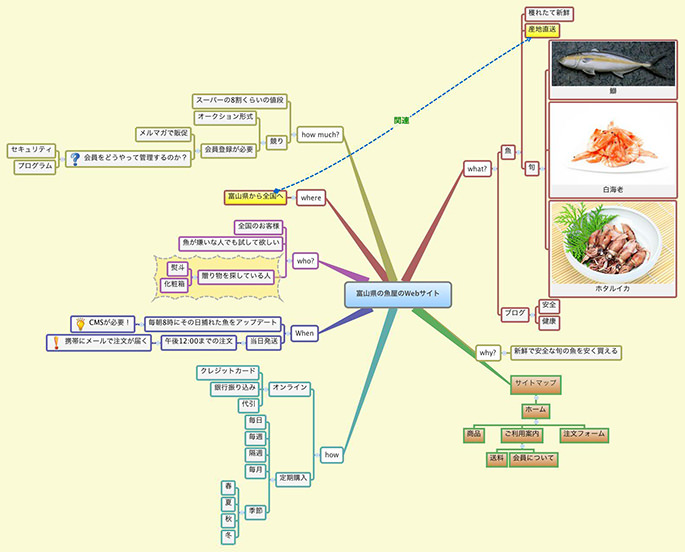
企画は僕の得意な業務。いつも「XMIND」でマインドマップを描きながらWEBサイトの企画を練ってます。

マインドマップはアイデアを整理しながら視覚化できる企画術です。以下の記事を読むと、僕のマインドマップの使い方がわかります。
Microsoft Officeは、WEBデザイナー以外にもおなじみですね。Word、Excel、PowerPointが入ったパッケージです。
企画書を書くときにWordかPowerPoint、表を作るにはExcelを使います。正直、それほど使いやすいとは思っていないのですが、もう長く使っているので代替のアプリを探す気になりません。
難しいの? ウェブデザイナーの副業に必要なスキル

正直な話……
これまでパソコンをメールかネットサーフィンくらいにしか使ってこなかった人にとって、ウェブデザインのスキルを身につけていくのはめちゃくちゃ難しい試練だと思います。
ただ、スキルを身につけていくための「コツ」みたいなものはあります。あとでお伝えしますが、学習方法を工夫すれば挫折のリスクは減らせると思います。
一番避けたいのは、先に勝手な苦手意識を持ってしまうことです。少しかじっただけで「何だこれ、難しいじゃないか、自分には無理」なんて決めつけてしまうと絶対に先に進めません。
あなたにだけではなく、誰にとってもWEBデザイナーに必要なスキルの習得は、難しいもの。僕もいまなお勉強中です。
以下は、WEBデザイナーに必要なスキルの一覧です。
- デザインの基本理論
- アプリの使い方
- HTML/CSS
- JavaScript
- WordPress
- マーケティング
- お金の扱い方
- 時間の扱い方
- コミュニケーション スキル
先に断っておくと、最初から全部を学んでいく必要はないですし、すべてのエキスパートになる必要もありません。
じっさい今活躍中のウェブデザイナーでも、すべてを得意にしている人はあまりいません。
得意なスキルを見つけて、そのスキルをベースに稼いでいくか、苦手なスキルを別の得意なスキルでカバーしながら稼いでます。
WEBデザイナーに必要なスキル
デザインの基本理論
あなたはセンスに自信がありますか?
よく自分にはセンスがないと思い込み、肩を落としている新米デザイナーがいます。
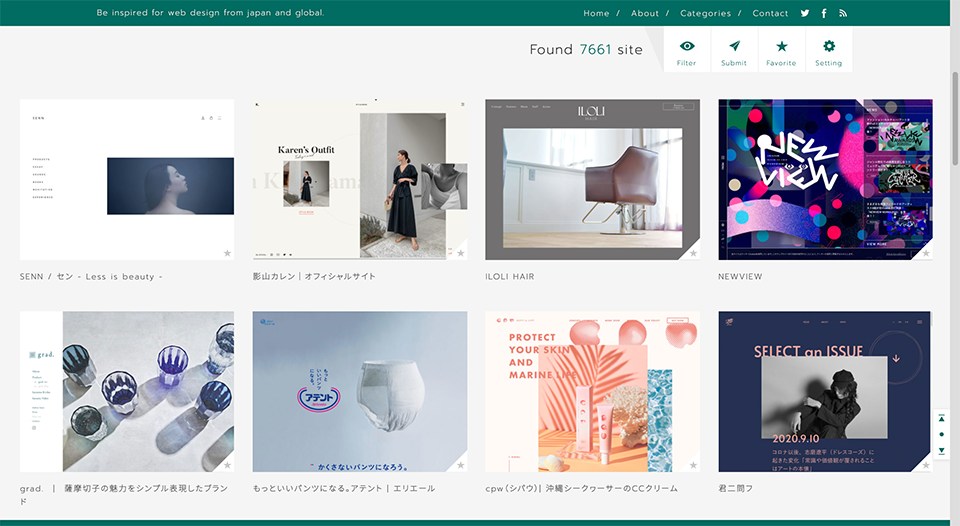
こういうデザインギャラリーに載っているウェブサイトのデザインを見ると、どれも美しく作られているものばかり。自分の作ったデザインと比べて自信をなくしてしまうのもわかります。

ぼくもいまだに美しい作品を見て、こういうのを作ってみたいなと憧れることがあります。
特に昔は本当に目も当てられないくらいダサいデザインばかりを作ってました。
でも、「あること」を知ってから突然センスがワンランクアップしたようにデザイン力が上がりました。
その「あること」とは何か?
デザインのルールです。法則と言い換えてもいいかもしれません。
「デザインを美しく見せるためのルール」あるいは、「デザインが美しく見える法則」というものがあるんですね。
それを知っているのと知らないのとでは格段にデザインの質が変わります。
よくデザイン力を鍛えるのに「模写」がいいと言われます。
模写とは目標のデザインを見つけてまったく同じように真似ることです。でも、ただ真似るだけでは足りません。
なぜそのデザインが見栄え良く見えるのかを考えながら模写するから、デザインが美しく見える法則性に気づき、それを身につけ、デザイン力が育つんですね。
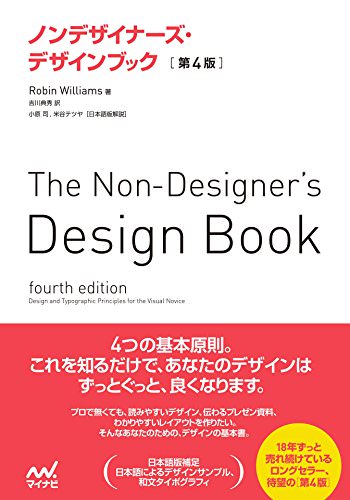
以下は、初心者がデザインのルールを学ぶのにおすすめの書籍です。なぜ自分のデザインがださいのか、その原因を知ることができます。

デザインを良くするヒントを目で見て学べます。

ジャンルを問わずすべてのデザイナーが最初に手に取るべき本と言われてます。
WEBデザイナーに必要なスキル
アプリの使い方
ウェブデザイナーが使うアプリはどれも機能がありすぎ、最初に戸惑ってしまうのは当然です。
実は、どのアプリもすべての機能を使いこなせる必要はありません。
例えば、ぼくもPhotoshopの機能は一部だけしか知りませんし、Illustratorに限ってはほとんど初心者レベルです。
それでも仕事を果たすのには困ってません。
どのアプリについても、やりたいことに対しての方法さえ知っておけば十分。
Photoshopも基本的な機能を知るだけでバナー作りくらいはできます。
バナーの案件は、単価は安いですがデザインの修行になります。
まずはバナーのような簡単な案件から始め、難しい案件へ挑戦していく過程で必要に応じてアプリの複雑な使い方を身につけていく。
この方法なら使う必要のない機能を覚えるのに余計な時間を費やさずに済みます。効率的にアプリの使い方をマスターする一番の方法です。
WEBデザイナーに必要なスキル
HTML/CSS
グラフィックデザイナーからWEBへ仕事を広げた人の中には「HTML/CSS」の知識をほとんど持っていない人もいます。
ただ、これからウェブデザイナーを目指すなら「HTML/CSS」は必ず勉強しましょう。
ウェブデザインは、最終的にコーディングされるものなので、HTML/CSSの知識があったほうが、コーディングしやすいデザインが作れます。
また、HTML/CSSのスキルがあったほうが、仕事の幅が広がり単価も上がります。
HTML/CSSができれば、デザインからコーディングまでまるごと受注できますよね。デザインだけを受けるよりもコーディング込みの案件のほうが報酬が良く稼げます。
勉強するには、薄い本から始めましょう。「○日で作るホームページ」的な本です。

分厚い本は読破できるまでモチベーションが続きません。
薄くても1冊をしっかりこなせば簡単なランディングページくらいならコーディングできる知識が身につくはずです。
あとは実践。
真似したいサイトを見つけてコーディングしてみましょう。ブラウザでサイトを開きソースを見ると、どんなHTML/CSSが使われているかがわかります。自分がコーディングしたものと比較すれば足りない知識に気づきます。
HTMLテンプレートも良い教材です。コーディング用のアプリで開きソースを覗いてみましょう。知らないHTML/CSSがたくさん使われているはずです。
以下は、HTMLテンプレートを使った独学方法について書いた記事です。無料でダウンロードできるHTMLテンプレートをまとめた記事と一緒にどうぞ。
- 今年こそホームページ作成に独学で挑戦したい初心者にはHTMLテンプレートがおすすめ
- 無料で30枚!スマホ対応HTMLテンプレート 初心者に優しいシングルページばかりを集めました
- レスポンシブのテンプレートを計22個、会社・飲食・美容・LPの用途別に
WEBデザイナーに必要なスキル
JavaScript
JavaScriptはウェブサイトに動きを与えたいときに使うプログラミング言語です。
例えば、こういう入力内容に対するチェック機能(RUN PEN を押すと見られます)はJavaScriptを使ってます。
See the Pen
【02-04-02】for文を使ったフォーム要素のバリデーション by jun (@zionboogie)
on CodePen.
JavaScriptはできることの範囲が広く、専門のプログラマーもいるくらいです。
そのため、ウェブデザイナーとして身につけておくといいスキルの範囲を断言するのは、なかなか難しいのですが、習得のハードルが高いスキルなので基本的な文法を知っておくだけでも他のWEBデザイナーと差をつけられます。
スライドショーやフォトギャラリーのような画像へ与えるアニメーションはお客さんの要望としてよくあるJavaScriptの案件です。
WEBデザイナーに必要なスキル
WordPress
以下のように、WordPressに関わる案件は今本当にたくさん見つけられます。

案件の内容や報酬の規模は様々。一般の方がWordPressでブログを始めるときのお手伝いから、企業案件として大規模なウェブサイトをWordPressで構築するときのサポートまで、いろいろです。
ただ、最近はWordPressができる人が増えていて受注側の競争が激化。
インストールしてちょこちょこっと最初の設定ができるだけでも重宝された10年前が懐かしいです。いまは自動でセットアップが終わるレンタルサーバーも増えてますしね。ちょこっといじくれるくらいでは稼げません。
WordPressの知識を深めるには、自分でブログを運営してみるのが一番の方法。
本当にWordPressは優れた教材です。ぼくもこのブログを継続する過程でテーマのカスタマイズの方法やPHPの使い方などいろいろ学ぶことができました。
以下の記事を参考にぜひWordPressも始めてみてください
WEBデザイナーに必要なスキル
webマーケティング
個人的に勉強してよかったなと思える知識です。
WEBデザイナーにはいらない知識のようにも思えますが、実は意外と役立ちます。
マーケティングとは「売れる仕組み」を作ったり考えたりすることで、WEBマーケティングはインターネットを駆使し「売れる仕組み」を構築する活動のことをいいます。
ちょっとわかりにくいですね。
WEBマーケティングの簡単な例をあげてみると、
- サイトへのアクセスを増やすため特定の顧客を意識したブログ記事を100本書く
- SNSの口コミ効果を狙って商品の口コミレビューを写真付きで募集
- 売上を最大化できる広告とランディングページの組み合わせを発見するため、複数の組み合わせパターンを試す
こうしたWEBマーケティングに必要な知識を勉強したおかげで、ウェブ業界に人脈なしの状態からフリーランスとして独立したのですが、仕事を得るための苦労が少なく済みました。
ぼくが最初の頃、仕事を得るのに利用したのがポートフォリオサイトです。WEBデザイナーとしてのプロフィールサイトを立ち上げウェブ制作の依頼を募集しました。
そのときに役立ったのがWEBマーケティングの知識です。
この自分自身の経験がいまお客さんのウェブサイトを作るときにも活きてます。
そもそもお客さんがほしいのは、見た目が美しいだけのウェブサイトではありません。
- 企業としての認知を広げたい
- 特定のサービスへのお問わせを増やしたい
- 商品の売上をあげたい
- 店舗への集客へつなげたい
こうした目的を叶えてくれるウェブサイトがほしいのですね。
マーケティングの知識を深めると、どんな作り方をすれば上記のような目的に対して効果的なのかを考える視点が身につきます。
言われた通りに手を動かすだけのデザイナーは余るほどいますが、効果に結びつくデザインを提案できるデザイナーは希少です。デザイナーとしての市場価値があがります。
重宝されたい、単価をあげたいなら、ぜひWEBマーケティングの知識を身につけることをおすすめします。
WEBデザイナーに必要なスキル
お金に関するスキル
副業でやるにしても、雇用されず自分の名前を背負って働くなら、あなたは経営者です。
単に業務をこなすだけでなく経営も仕事。収支管理や納税のための準備も日々の営業の中でしていかなければいけません。
以下の4つは、経理に関して僕が最初の頃から準備しておいてよかったことです。
- 事業用とプライベートの銀行口座を分ける
- 事業用とプライベートのクレジットカードを分ける
- 収支はクラウド会計サービスで管理
- 開業届と青色申告承認申請書の提出
収支の把握、確定申告を楽にするため必ず事業用の銀行口座とクレジットカードを準備しておきましょう。
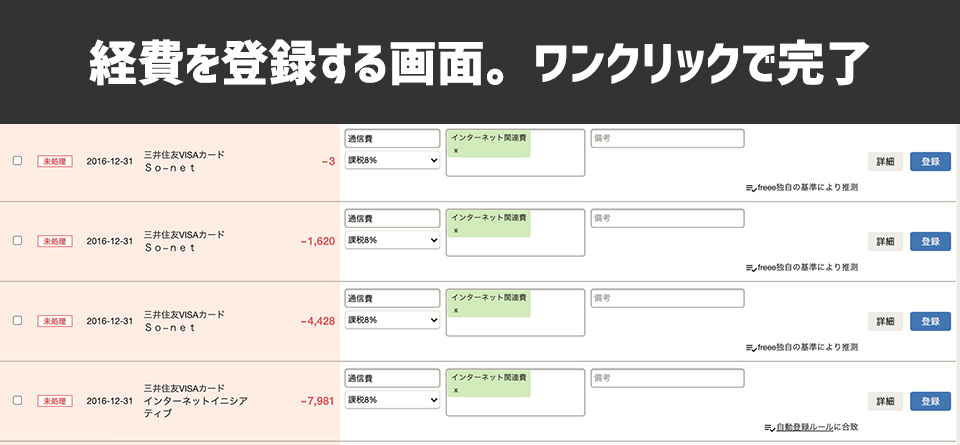
日々の経理業務は「Freee」が便利です。
Freeeで銀行口座とクレジットカードを登録しておけば、使ったお金の履歴を自動で取得、その後の会計処理は画面をクリックするだけ。簿記の知識がなくても記帳に苦労しません。

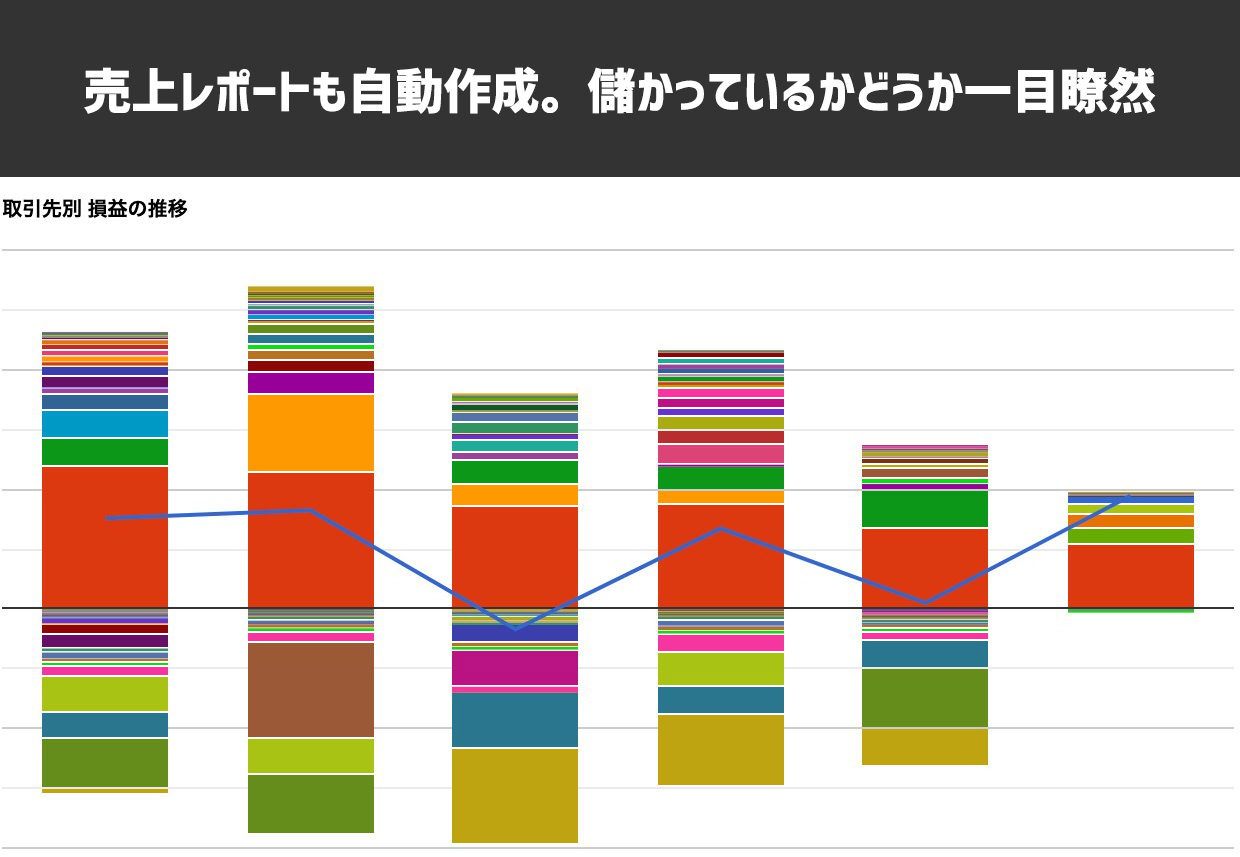
月間や年間の収支をレポートとして作成してくれるので、儲かっているかどうかを常に判断できます。確定申告用の書類も作ってくれるのだから、いうことなしです。

在宅の副業webデザイナーも確定申告が必要です。
本業とは別に副業で所得が年間20万円を超える場合、1年に1度、書類を揃えて営業エリアの税務署へ届け出をします。
確定申告の届け出には2種類あります。
- 白色申告
- 青色申告
本気で稼ぐつもりの人は青色申告にしておきましょう。青色申告は、65万円(55万円の場合も)の控除、赤字の3年繰り越しなど、節税に有利です。
ただ、青色申告をすると失業手当を受けられないことがあるようです。仕事を辞めてウェブデザイナーを目指す人は該当していないか注意しましょう。
WEBデザイナーに必要なスキル
時間に関するスキル
かっこよくいうと、「タイムマネジメント」とか「タスク管理」とかのスキルのことです。
タイムマネジメントは、時間の使い方を工夫して業務効率を向上するためのスキル。
タスク管理は、「やるべきこと(=タスク)」を漏れなく済ませていくためのスキル。
副業ならなおさら本業や家事・育児との両立が求められるので、こうした時間に関するスキルも求められます。
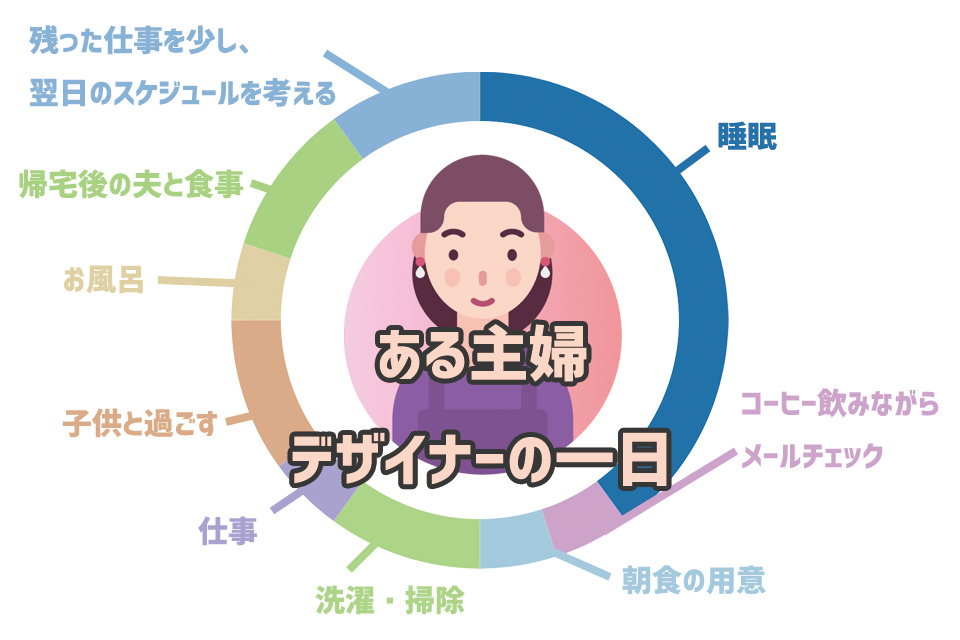
これから副業で始める予定の人は、試しに一日のスケジュールを視覚化してみてください。
本業や家事・育児のスキマ時間でどの程度をWEBデザイナーとしての業務にあてられるか現実的に把握できます。
こんなふうに。

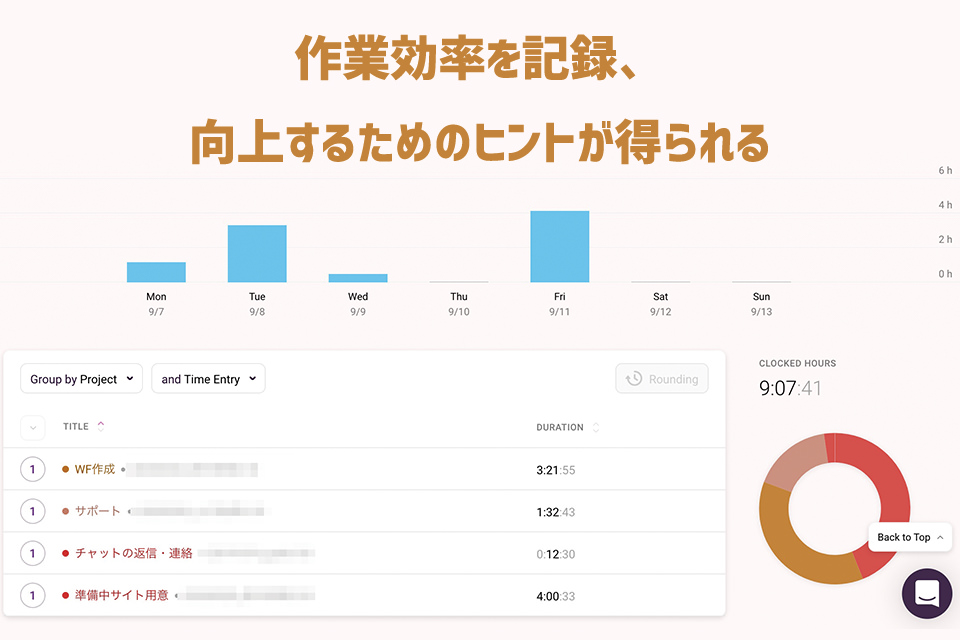
自分の作業効率を測っておくことも重要です。案件に対してどの程度の作業時間で納品できるのか予測をつけやすくなります。
作業効率を計測するには「toggl」というサービスがおすすめ。作業ごとの時間を測り、作業効率をグラフ化。あとで振り返ることができます。

タスク管理に使っているのは「Todoist」というアプリ。
案件ごとにフォルダを作り、納品までに完了が必要な細々としたタスクを登録しておけます。複数の案件を並行して進めることが多い僕に欠かせないアプリです。

WEBデザイナーに必要なスキル
コミュニケーション スキル
WEBデザイナーの働く姿を想像してみましょう。
パソコンと向き合い寡黙にクリエイティブな作業へ没頭している様子が浮かんできませんか?
意外や意外、コミュニケーションスキルが求められる場面がよくあります。
- お客さんとの単価交渉
- 仕事を得るための営業トーク
- プロジェクトの内容を伝えるときの説明力
- デザインを確認してもらうときの提案力
- お客さんとやりとりするときのライティング力
しゃべりがうまいほど仕事を取ってくるのに有利ですし、単価交渉でも損しません。
制作を進行する途中、お客さんから説明や提案を求められることがよくあります。言葉がうまく出てこなければ、お客さんに不信感を与えてしまうかもしれません。
「書く力」が必要な場面も多々あります。
メールやチャットではお客さんの要望をうまく引き出し、お客さんを納得させられる提案が求められます。企画書やマニュアルなどを作るときにも書く力が必要ですよね。
このようにWEBデザイナーには、しゃべったり書いたり、頭の中を言語化することも仕事のひとつとして要求されるわけです。
在宅ワークではそばに上司や同僚の存在がないので、職場の人間関係からは解放された環境で働けます。
ただ、対人でのやりとりが一切なくなるわけではありません。人との関わりは常にあり、その関わりは収入や仕事の評価へ直結します。
僕も人との関わりが得意なほうではありません。特に仕事となるとできるだけコミュニケーションを避けたいというのが本音です。
でも、生活を安定させるための仕事です。生きるために必要なことからは逃げられません。
僕は、まずデザイン力から磨きました。デザインスキルが上がれば、ウェブデザイナーとしての自分に自信がつき、発言にも力を込められます。
それまではたくさんの失敗がありました。
お客さんとの交渉に負け、ゴリ押しな安値の要求を泣く泣く飲み込んだり。
うまく説明できずお客さんの理解が不足したまま案件が進行。納品直前で「こんなふうになるとは思ってなかった」と怒られたり。
失敗から学ぶことは多いです。
- 値引き交渉が苦手 → 料金が固定のパッケージサービスを用意する
- 言葉で説明するのが下手 → デザイナーのスキルを活かし図解する
- 説明不足によるトラブル → 重要な決め事は書面で残しておく
コミュニケーションは何も「しゃべり」だけで成り立つわけではありません。言葉、文字、イラスト、写真、図、グラフ、資れば、口下手が引き起こすトラブルのリスクを軽減できます。
以下ではウェブ制作の業務を受注するときの契約書を配ってます。仕事を始めたときはぜひ使ってください。
みんなが苦手な値段交渉についても記事にしたことがあります。
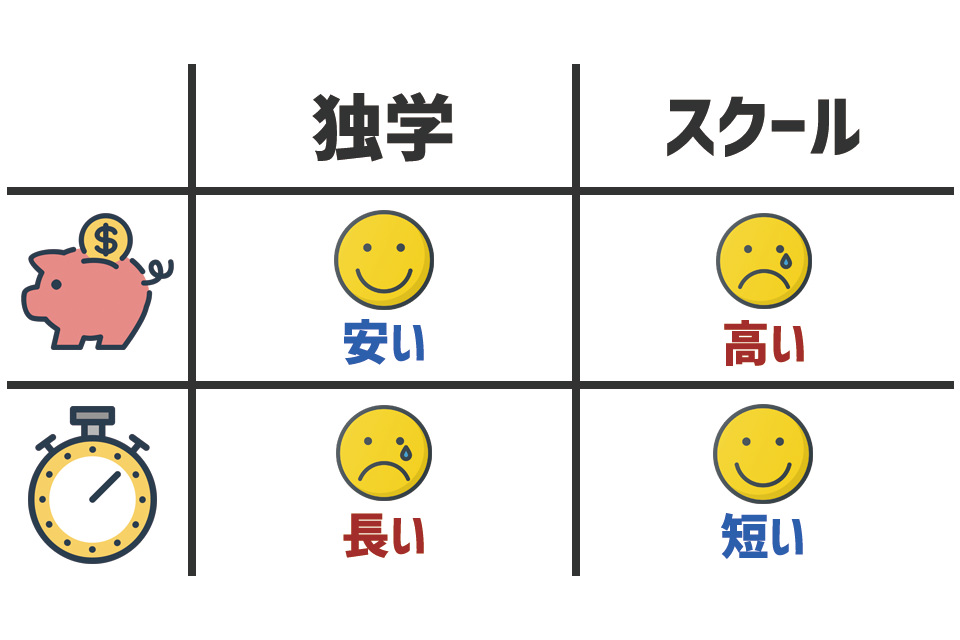
WEBデザインを学ぶには独学かスクールか

この「独学 vs スクール」問題には、「できればスクールへ」という答えで決着をつけています。
以下は、上の記事の凝縮版。独学とスクールのそれぞれのメリット・デメリットについて簡単にお伝えします。
独学のメリット・デメリット
独学は当然、学費がかかりません。ただ、出費が減る分、時間的なロスは増えます。
「さあWEBデザイナーになるための勉強を始めよう!」といっても、何をどこから学んでいけばいいのでしょうか?
独学は、自分で学習計画を立てなければいけません。わからないことがあっても質問できる人がいません。
正しい方向に勉強できているか不安なままの状態で、しかも、未解決の問題を抱えながら学習を進めていけますか? 独学に挫折が多いのもわかります。
ただ、自分のスケジュールに合わせやすいところは、独学の大きなメリットです。本業や家事・育児との両立を考えるとどうしてもスクールへ通えないという人は多いでしょう。
独学でも工夫すれば、早く稼ぎ出すことができます。
僕自身が独学出身です。自分自身の経験をもとにスキルアップの一番の方法について書いた記事があります。ぜひ読んでみてください。
スクールのメリット・デメリット
スクールは学費がかかる一方で効率的に勉強ができるところがメリットです。
- カリキュラム
- 講師の存在
この2つが独学にはないスクールだけの強み。
例えば、以下のスクールはカリキュラムが整っているので、わずか10週間で稼ぐためのスキルを身につけられます。

講師は、デザインやプログラミングについての技術的な質問ができるだけでなく、将来の働き方の相談相手にもなってくれます。仕事の取り方やキャリアアップについて不安なことを相談できる先輩の存在は頼もしいですよね。
転職・就職サポートが付くスクールもあります。副業として考えている人にとっては、あまり大きなメリットに感じられないかもしれません。
でも、以下のような転職保証が付くスクールは、働くのに必要なスキルを身につけられることを保証しているともいえます。短期集中でスキルを習得したい人は、こうした転職保証があるスクールを検討してみてもいいと思います。

WEBデザイナーになるためのスクールについては以下の記事で特集してます。スクールを検討中の人はぜひ参考にしてみてください。
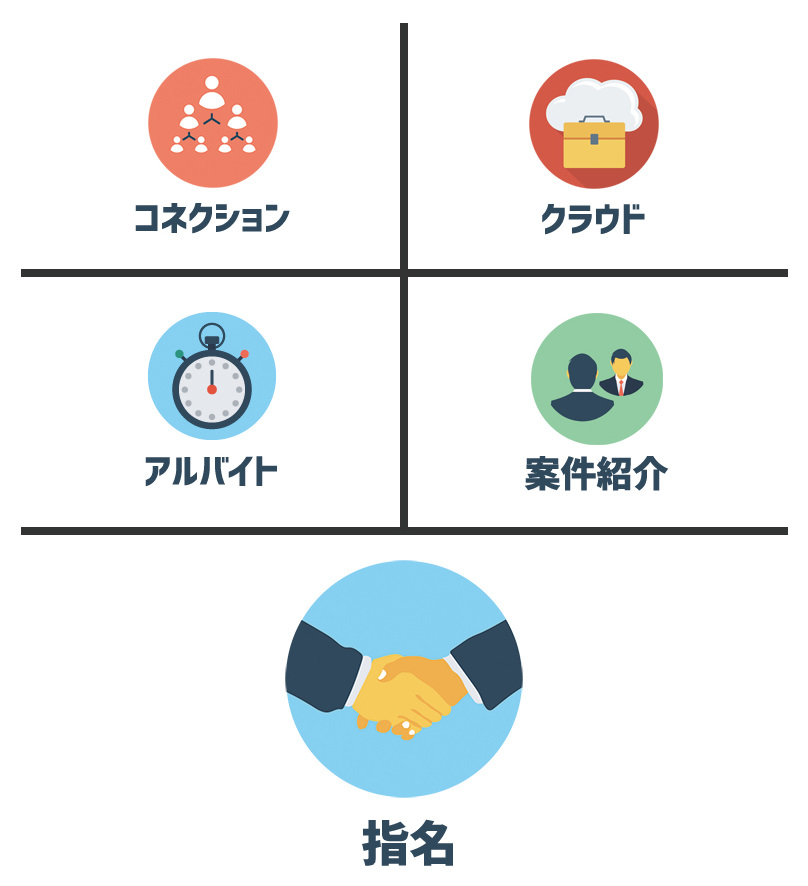
WEBデザイナーの仕事の探し方

WEBデザイナーが仕事を探す方法はざっくりと以下の5つがあります。
- コネ・人脈
- クラウドソーシング
- アルバイト
- 案件紹介
- 指名
どこで仕事を得るのかによって、収入の大きさや案件の難度が変わってきます。
WEBデザイナーの仕事の探し方
コネ・人脈
初めての案件は知人からの紹介だったという人が多いですね。
実績を積む前はやっぱりすでにある人脈から仕事を得るのが一番簡単な方法だと思います。
準備としてポートフォリオサイトを用意しておくといいでしょう。
ポートフォリオサイトは自分ができることをまとめたサイトのこと。自己紹介やこれまで作った作品を載せ、ウェブデザイナーの名刺代わりになるものです。
以下のマイナビクリエイターでは、無料でポートフォリオサイトを作れるサービスを提供してます。ウェブデザイナーの求人も見つかるので登録しておくといいでしょう。

マイナビクリエイター以外でも簡単にポートフォリオサイトを作れるサービスがたくさんあります。そのうち使いやすいものを以下の記事で取り上げました。ぜひ試してみてください。
コネ・人脈を活用し得た仕事のメリットは実績を増やせること。
逆にデメリットは単価が安いところ。お友達価格として破格の値引きを強要される場合もあります。
残念なことに、デザインがどんな仕事なのかを理解している人は少ないです。将来、「これくらい簡単にできるでしょ、安くやってよ」と言ってくる人にたくさん出会うので覚悟しておいてください。
実績が少ないままだと仕事を得るチャンスも少ないので、経験を積むための修行だと割り切り、できる案件から受けていくのもしかたのないことなのかもしれません。
WEBデザイナーの仕事の探し方
クラウドソーシング
クラウドソーシングとは、フリーランスと案件をつなげてくれるサービスです。
ウェブデザイナーとして登録すると、スキルに合わせたいろいろな案件を検索し受注することができます。
以下は定番のクラウドソーシング。それぞれに登録しておいてもいいでしょう。
クラウドワークスのメリットは、稼ぎながら実績を詰めるところ。
案件の平均的単価は知人経由のお友達価格よりずっと良く、数をこなせば本業にできるくらい稼ぐことも可能です。
デメリットは案件の質がいまいちなところ。
僕自身もクラウドワークスを外注用に利用するのでよくわかるのですが、仕事を依頼する側としての正直な気持ちは、できるだけ安く受けてくれる人を探したいというものです。
なので、わりと安い値段で無理をさせられる案件が多いです。
それと競争率が激しいのもデメリットのひとつ。
これは1つの案件に対して受注希望者の応募状況を表しているものです。

58人中、1人だけが受注の機会を得られます。なかなか厳しい争いですが、裏を返せば、自分の腕試しの場になるということ。
デザインスキルだけでなく、提案力も磨いておかなければ受注は叶いません。
WEBデザイナーの仕事の探し方
アルバイト
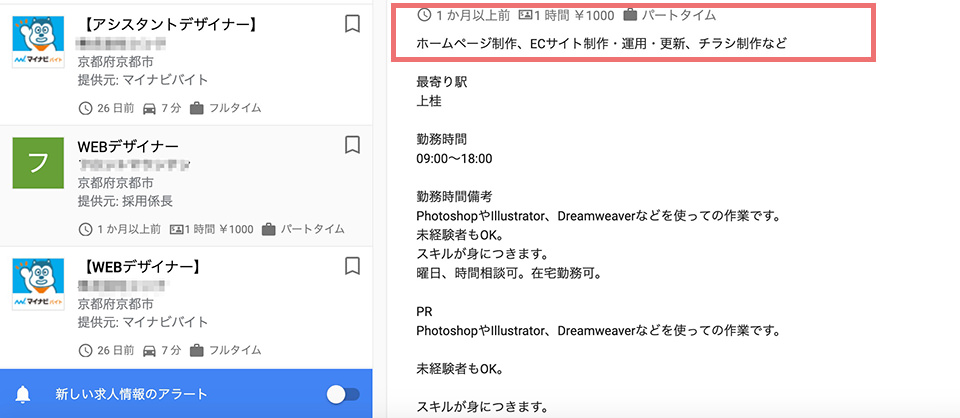
以下は「Google job」で見つかったアルバイトの求人例。グーグル検索で「webデザイナー アルバイト」と検索するとヒットします。

アルバイトの場合は時間的な縛りや通勤があることが多いですが、なかには上の例のように在宅を可とし時間的にも柔軟な働き方を任せてくれる求人もあります。
ぼくの会社でも数名のアルバイトさんたちに業務を支えてもらってます。
メリットは、時給による給料制となるので収入を安定化させられるところ。翌月の収入の目安がついているとめちゃくちゃ安心できますよね。
デメリットは、仕事の内容が固定的になってしまうところ。
例えば、バナーばかりをデザインしたり、WordPressの記事更新だけを任されたり。
もちろん勤務先にもよりますが、アルバイト用の仕事を1部分に決めているところが多く、スキルアップを目標にしていると仕事内容に少し物足りなさを感じてしまうかもしれません。
WEBデザイナーの仕事の探し方
案件紹介エージェント
登録すると、担当者が付き転職先や案件を紹介してくれるサービスです。
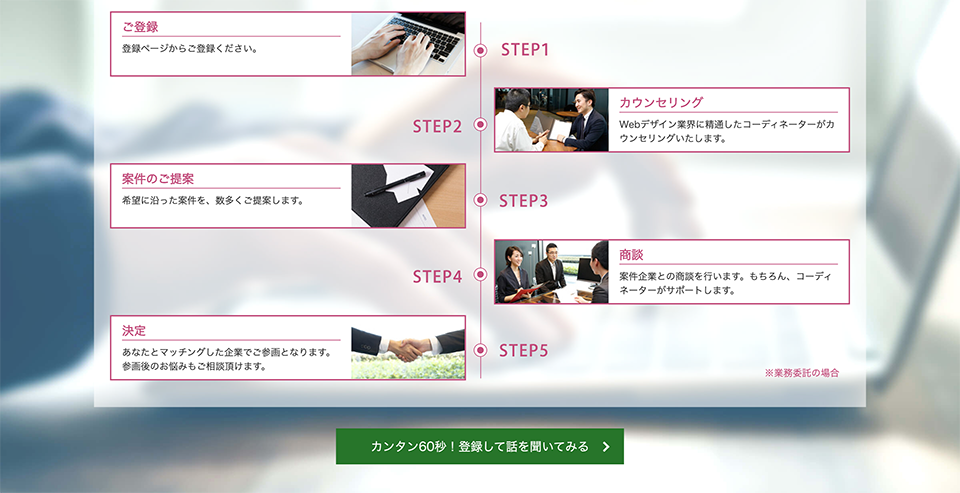
例えば、以下はWeb/ゲーム系クリエイター専門のエージェントサービス。

仕組みとしてはクラウドソーシングに近いのですが、専任の担当者が付いてくれて、単価やキャリアアップの相談に乗ってくれるところが大きなメリット。
案件の難度は高く、そのぶん報酬が良い傾向がありますが、まだスキルが未熟なうちは挑戦できる案件が少ないです。
ただ、将来的にどれくらい稼げるのかを知ったり、これからどんなスキルを身につけていいか目標を立てたりするのに、どんな案件があるのかを知っておくのは重要です。いまのうちから登録しておいてもいいでしょう。
WEBデザイナーの仕事の探し方
指名
指名で仕事が入るようになれば一人前のWEBデザイナーといっていいでしょう。
「ぜひあなたで」と仕事を依頼されるので競争相手はいません。単価の決定権はあなたにあるので、極度な安売りは求められずに済みます。

指名の仕事にデメリットはないと思うのですが、もし無理矢理にひとつをあげるとすると……
失敗がすぐに評価に結びついてしまうのでプレッシャーが大きくなってしまうところ。
もちろん、どんな方法で得た仕事もすべて平等に精一杯、期待に応えるべきではあるのですが、名指しで依頼された仕事ほど気合が入ってしまうのは自然です。
うまくお客さんを満足させ、定期的に仕事をもらえる関係性を築けたら、一気に収入が安定します。
クラウドソーシングでこつこつと実績を積めば、指名による仕事を増やすことにつながるでしょう。
あるいは自サイトを作るというのも1つの方法です。
以下にクラウドソーシングから脱却し自サイトで受注を増やしていく方法とそのメリット・デメリットをお伝えしてます。将来の方向性の1つとして参考にしてみてください。
まとめ WEBデザイナーは副業におすすめ?
「おすすめ」のひとことです。
スキルや時間的な余裕に合わせて仕事の量も働く時間も調節が可能。
身につけたスキルに裏切られることはありません。応用も可能で様々な方法で稼げます。ウェブデザインの知識を活かしライティングの仕事もできたりします。
WEBデザイナーを目指し勉強していくことに損はないはず。前向きに頑張っていってください!























コメントを残す