
題目がかなり偉そうですね。スミマセン(*´ェ`*)
まだまだ僕も駆け出しの身分でございます。したがいまして、今回は一緒にお客様の本音に耳を傾け、どうすればお仕事をたくさんいただけるのかを考えてみましょう。
お仕事の受注用に自分のウェブサイトを持ってますよね?
人づての紹介ばかりでいまいちサイト経由の仕事が増えないな〜、もしくは、開業初期の僕のように使えるコネがなくサイトだけが頼りなの〜というフリーランスの方々!必読です。
お客様の声から分かった受注用サイトの重要ポイント10個
- 1.サイトのデザインはどんなのが好み?
- 2.過去の制作事例で実績と個性をアピールしよう!
- 3.顔を見せよう!
- 4.連絡先を明確に表記しよう!
- 5.分かりやすい料金プランを考えよう!
- 6.専門用語を使わない!
- 7.メールだけで進められる仕組みを考えよう!
- 8.迅速なレスポンスを心がけよう!
- 9.クライアントを教育しよう!
- 10.お客様の声を集めよう!
はじまり、はじまり。
お仕事の受注用サイト。
あなたをこれっぽっちも知らないクライアントは、そのサイトだけを手がかりにお仕事を依頼するかどうかを決めます。さてさてそれではクライアントは一体何を決め手にあなたを選ぶのでしょうか?実際に僕がクライアントからもらったお手紙をヒントに、受注用のサイトに重要なポイント10個を解説します。
1.サイトのデザインはどんなのが好み?

やっぱり自分のサイトだから、思う存分クリエイティブなセンスを発揮して格好良くてお洒落な見た目にしたいですよね。それに最先端の技術も加えて、他とは一線を画すオリジナリティ溢れるサイトにしたいはずです。でもね、クライアントの声を聞くとそれが空回りしちゃってるケースも・・・。クライアントからのお手紙を見てみましょう。
クライアントからの手紙
- 見やすくて分かりやすいサイトが好き

実にクライアントは、サイトからみなぎるデザイナーのセンスや個性よりも、見やすさや分かりやすさを重視しています。
派手さ奇抜さを狙ってオリジナリティにこだわりすぎるよりも、見やすいデザインで業務の内容を丁寧に詳しく説明してあげたほうが良さそうですね。
もちろんデザイナーとしての個性を没しやがれと言ってるのではないですよ。ホントにセンスあるデザイナーは、情報をうまく伝えるためにデザインを巧みに利用する術を知っています。熟練デザイナーが手がけるウェブサイトをよ〜く研究すれば、見やすさや分かりやすさと一緒にデザイナーのセンスをキラリと輝かせるテクニックを学べます。
2.過去の制作事例で実績と個性をアピールしよう!

全体のサイトデザインでちょっぴり控えめにした個性は過去の制作事例を紹介するページで思う存分見せつけましょう。自分の実力と今までの実績を明らかにするこのページは自己紹介の役割を持ち、実際にクライアントが依頼を決める大きな要因となる重要なページです。
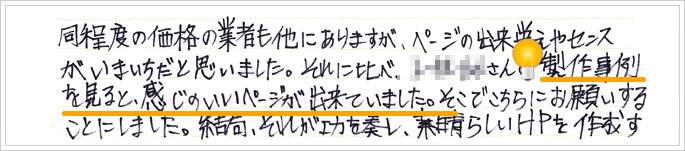
クライアントからの手紙
- 過去の実績は仕事を依頼する大きな決め手


クライアントは過去の制作事例を見て、あなたの実力を測り仕事を依頼するのに相応しいかを判断します。持ち前のセンスや技術を思いっきり発揮して、見応えのあるページにしましょう。
駆け出しの頃はなかなか見せられる実績がないかもしれませんが、別にお金を対価とした成果物だけが評価されるわけではありませんよ。友だちに作ってあげたサイトや趣味で撮った写真など、それが誇れるクオリティならOKです。遠慮せずに並べて自分の実力をアピールしましょう。
3.顔を見せよう!

明るい表情の写真が一枚あるだけでサイト全体から得られる信頼感がバツグンに向上します。恥ずかしがらずに、ばっちりキメた写真を一番見える位置に飾りましょう。それがホントに仕事の依頼につながるのかはクライアントの声を聞くと分かります。
クライアントからの手紙
- ネットであなたを信じてる人なんていない


ハナからクライアントはあなたの事なんてまーったく信用していません。つまりマイナス地点からスタートし、あなたを気に入って信頼してもらうところまで連れていかなければならないのです。そのためには、サイトでできるだけ人間味と親近感を与えられるような工夫を凝らすことが大切です。それに顔写真は簡単なのにかなり効き目が高い方法なのです。
4.連絡先を明確に表記しよう

自宅が仕事場になるフリーランスは、住所や電話番号を公開する事にためらいがちになってしまいます。実は僕も開業したての頃は隠してました。それで受け取ったメールがこれです。
クライアントからの手紙
- 信用性0%です


こんなこと普通に考えれば分かることですよね。わざわざ身元不明人と取引したがる奇特な人はいません。ましてフリーランスなんて、世間一般からのイメージは「ふわふわ〜」でしょ。名が売れて、クライアントの方から名指しで依頼が入るくらいの大物なら話は別です。それ以外の特に駆け出したばかりの人は、必ず住所と連絡先を公開しましょう。そしてできれば、二つ目の手紙にあるように固定電話も用意しましょう。僕の経験からも、連絡先なし→携帯番号→固定電話と変えるにつれて、仕事の依頼は増えましたよ。
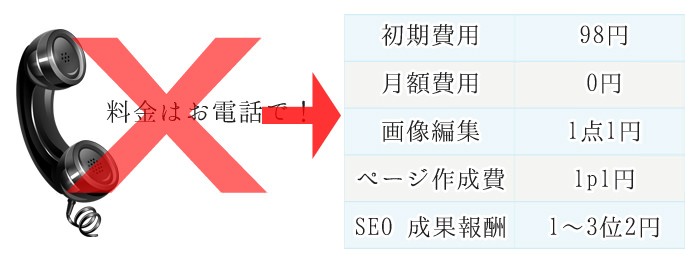
5.分かりやすい料金プランを考えよう

やっぱり料金を決め手に依頼先を決めるクライアントは多いです。といっても安くしろ!と言ってるわけではないですよ。技術に自信があるなら決して安売りする必要なんてありません!ただ、値段の伝え方に工夫が必要なことが、クライアントの声を聞くと分かります。
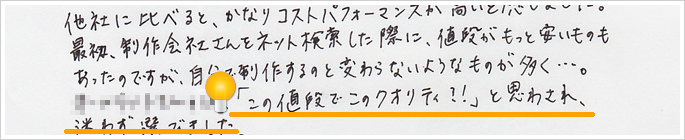
クライアントからの手紙
- 明瞭会計が好き


Webデザインのような、形がなく技術を売りにしてる商品の値段は、クライアントにとって非常に理解し難いものです。そりゃそうですよね。あっちもこっちも同じWebデザインのはずなのに値段がまーったく違うんですから。それに加えて、ちょっとしたことでドンドン追加料金を取られるんじゃないかとビクビクしてます。そこで値段の伝え方に工夫が必要になるわけです。
「追加費用はいらないですよ。全部込みのお値段です」とセット料金として提案すれば、安心して申し込んでもらえるでしょう。見積が必要な場合でも、目安の金額だけでも提示するとお問い合わせしてもらいやすくなります。どんな場合でもサイト上で料金について明確にすればするほど仕事の依頼は増えます。「値段を見せると価格競争に巻き込まれるから」や「値段で選んで欲しくない」は誤りで、逆に仕事量を減らすことにつながります。
6.専門用語を使わない

コーディング1000円。SEO月額500円。この言葉の意味を知る人が世の中にいったい何人いるのでしょうか。そもそもクライアントは素人だからその分野のプロであるあなたに仕事を頼むわけです。それを考えると、もっと分かりやすい言葉を使ってあげた方がいいですよね。
クライアントからの手紙
- 優しく分かりやすく説明して


専門的な技術を売りにしているので専門用語を使わざるを得ない場合も多いですが、何か他の言葉で例えたり、文字数を使って詳しく説明してあげましょう。手紙を見ても分かるように、理解できない用語に苦しむクライアントがネット上を彷徨っています。優しく分かりやすく説明してあげることが、クライアントを喜ばせ仕事の受注に繋がることは言うまでもありませんよね。
7.メールだけで進められる仕組みを考えよう

僕自身意外でしたが、実はクライアントの方が接見や電話での打合せを面倒に思ってる場合が多いんですね。
クライアントからの手紙
- 本業に忙しい!


当然ですがクライアントにも身を捧げる本業があります。その合間を縫って、あなたと打合せを重ねて納品まで進まなければならないのですね。中には忙しすぎて昼間に全く連絡の手立てを取れないクライアントもいるでしょう。そんな場合でも、メールのやりとりだけで納品まで進められるような仕組みがあれば困りません。あなたの方で、お申し込みから納品までの流れをメールだけでも進行可能にシステム化としておくことが必要です。
8.迅速なレスポンスを心がけよう

クライアントは本当にワガママ!(*´ェ`*)
自分が忙しいときはメールを返さず、でもこちらのメールが遅れると「遅い!」と言ってふくれます。
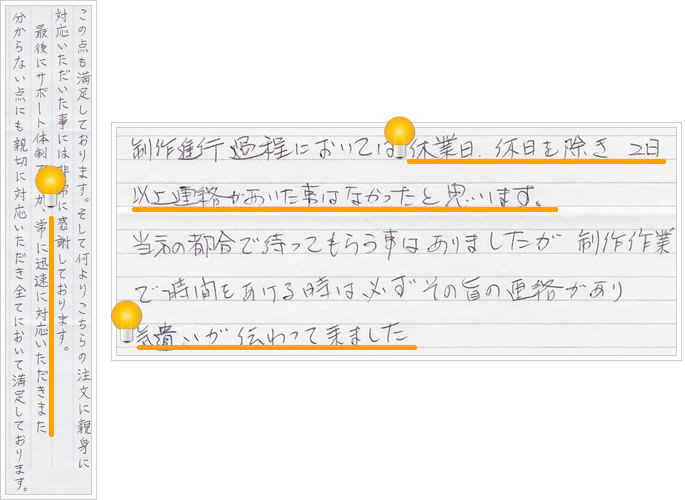
クライアントからの手紙
- 連絡がないと不安なの

といっても、常にパソコンの前に張り付きメールが来た瞬間に返信しろと言ってるわけではないですよ。
僕はクライアントにこう伝えてます。「午前11:00と午後13:00にメールチェックをします。それまでに確認できたメールについてはその日のうちに。それ以降のメールには翌日に返信します。でも、翌日が休業日なら休業日空けの返信になりますよ」先にこう伝えておけば、クライアントを不安にさせることもなく、自分自身がメールの確認に追われてその日の制作作業に悪影響を与える恐れもありません。
9.クライアントを教育しよう

もしかすると、ちょーっと上から目線の言葉に聞こえちゃうかもしれません。でも、実はそれをクライアントの方が望んでいる場合が多いんです。
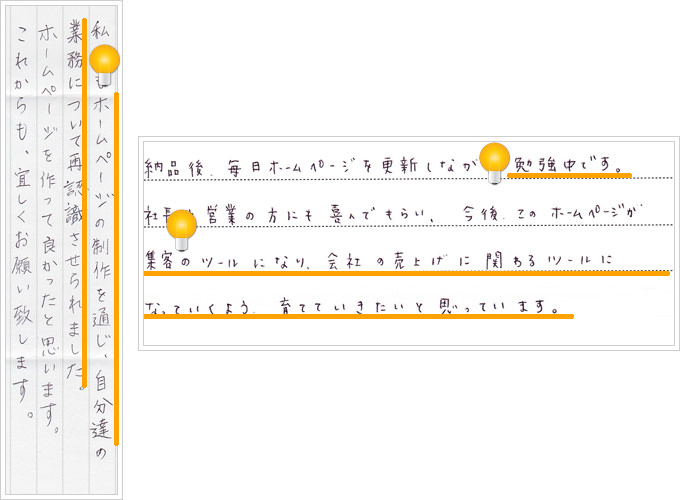
クライアントからの手紙
- 勉強したい!

こんなふうに、せっかくの機会だから自分もウェブについて色々詳しくなりたい!と思ってるんですね。
中には、面倒な事は全て制作側に丸投げしたらあとは「ほほほーい」と遊んでいたいクライアントもいます。でも、積極的に新たな分野について学びたいと考えられてるクライアントも多いです。また自分自身で一度はウェブ制作をやってみた。でもうまくできなかったからプロに頼んだ。というクライアントもかなり多くいます。
なので、単純にデザインしてあげるだけで終わるのではなく、ウェブに関連することを総合的に提案できる力量をフリーランス側も持っておくべきです。SEOやアクセス解析の見方、広告の運用方法など、クライアントにとってウェブサイトを持つのと同時に学習したい分野はたくさんあります。その学習欲に応えられるよう、フリーランス側も常に自分の知識やスキルを向上させる努力を怠ってはいけないですね。
10.お客様の声を集めよう!

すでにここまで見てきたように、お客様の声に耳をすませば、仕事を増やす方法が具体的に分かります。だから積極的に集めましょう。そして集めた手紙をサイトにアップすれば、サイト全体の説得力と信頼感を格段にアップし、さらに仕事を増やします。まさに一石二鳥の宝物です。
確かに直筆の手紙を集めるのは難しいですが、何かプレゼントと引き換えにアンケートに答えてもらう方法はいかがでしょう。例えば、「アクセス解析を無料でセットアップします」や「サイトマップを登録します」のような自分自身にとっても負担にならず、でもクライアントにとっては実益があり喜んでもらえるプレゼントを用意すれば、意外に答えてもらえますよ。
以上10ポイントでございました。ちょっとでも仕事が増えればいいですね〜!




















コメントを残す