
って、それしばらく前のボクのこと。
求められるスキルの範囲も広くなり「ウェブデザイナー」っていうのをどこで線引きすればいいのか、増々難しくなってる今日この頃。ひとまず今回は下記のような人々をフリーランスのウェブデザイナーと呼んでます。
「Photoshopやイラレでのデザイン作業だけじゃないよ」、コーディングまで含めた案件を受注してる人々。JavaScripやPHPは主力の武器じゃないけど、「案件によっては嗜むよ」な非エンジニアの人々。
そんな(これは職種を問わず全般に言えると思うけど)フリーランスにありがちな傾向を一つ。「食えるようになると怠けちゃう」というのがあります。
独立したての新米の頃は、まるでスポンジ。学べることは何でも吸収したい、と高く高くアンテナを張り巡らしています。
それが、いい感じに案件が回りだすと途端に「現状維持」が目標になってしまうのは、なぜ? 「忙しいから」を言い訳に、それまでの学習意欲が嘘のように萎えちゃう。
その辺、会社勤めの人はどうですか?
フリーランスでも、常に技術的な挑戦に身を投じている人が大勢いることは知ってますが、なんとなく会社勤めの方が上司からのプレッシャー、同僚との競争意識、後輩からの突き上げ。否が応でも鍛えられるイメージです。
(勝手なイメージ? でも、)大勢で働く方が、受け身がちでも新しい技術に触れる機会が多いと思うんですよね。その先、真剣に取り組むかっていうのはまた別の話になるかもですが。
孤独に働くボクのようなフリーランスは、手持ちのスキルが案件を回せるレベルに達すると、それ以上の新しい技術に触れる機会を探そうとしなくなりがち。
ホントに「食えない」というプレッシャーは最も学習意欲を刺激しますね。食えるようになると、満腹感によって新しい技術に鈍感になります。満腹すぎて眠たくなることも。
でも、そんな眠たい時期にも、見逃すと非常に勿体ない技術が現れてます。
例えば「Sass」

類似の技術で「Less」なんかもよく目にしますが、どちらもCSSを書きやすくしてくれるツールです。
確かに基本のCSSを書ければ、わざわざ覚える必要はないという見方もできます。でも、すでに習得してる人の手の動きを追いかけると、まるで魔法を使ってるかのよう。
普通なら何度も繰り返す記述を一回で済ませたり、複数のファイルを使ってスタイルごとにうまくまとめてたり。CSSの作業が随分とスピーディーに。
「Grunt」なんかも

特に知らなくても困ることのないツールです。納品物のデザインや機能に直接影響を与えるわけではないので。
でも、こういう見方もできます。
「Grunt」はタスクランナーと呼ばれるツールで次のような作業を自動化してくれます。
ブラウザのリロード、CSSファイルの軽量化、上で挙げたSassファイルのコンパイル、画像ファイルの軽量化、などなど。
このような繰り返し生じる手間が、制作途中を占める割合は思っているよりも多いはずです。それをツールにお任せできることによってクリエイティブな作業に、なお集中できます。
そういう面では十分、納品物のクオリティを左右するという言い方もできますよね。
「Sassぅ、Gruntぉ、なにを今さら」な声が聴こえてきそうな…でも、この種のツールは自分で積極的に機会を見つけようとしない限り、なかなか触れられないのは事実で、
少し畑を変えれば、
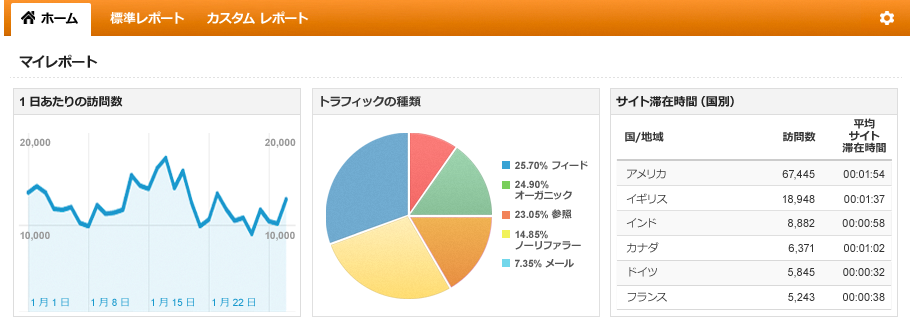
「Googleアナリティクス」も

Webデザインを主軸として食い扶持にしている人にとっては疎遠なツール。
Googleアナリティクスで自分のデザインがどんな風にアクセスやコンバージョンに影響を与えるのか実験してみるのはとても楽しいですよ。
それによって身につけられるマーケティング寄りの目線は、クライアントさんの要望を満たすのには当然、受注用の自己サイトを持ってるなら案件を増やすためにも役立ちますし。
さて、「Sass」や「Grunt」「Googleアナリティクス」を例にあげてきたわけですが、このような「案件をこなすのに直接必要じゃない技術」を得るのは、そのための学習時間を時給で換算すると、かなり低い儲けとなります。
でも、長い目で見てみましょう。制作スピードを速めてくれる、クライアントさんの要望へ応えられる範囲が広くなる、など利点は、さばける案件の数を増やせることにつながります。技術的な資産としては価値が大きいはずです。
それに、ひとつ新たな技術に触れようとすると、そこから派生する技術をも深く掘り下げる機会になります。例、「Sass→ターミナル」、「Grunt→JavaScript」みたいに。GoogleアナリティクスもJavaScriptと関連しますよね。
それでまた冒頭の話。これから増々ウェブデザイナーという職種の線引きが難しくなっていくという流れについて。
その流れに対して、あえて分野を狭く絞り孤高のスペシャリストを目指すのか、あるいは、守備範囲を広くマルチなプレイヤーを目指すのか。選択は自由。
ですが、いずれにしても、食えるようになった状況に油断していたら「その先の寿命は短いぜ、聞いてる? →オレ」
ということで、もう一度、フンドシを締め直し「土俵」から競り落とされないための鍛錬に励んでいきたいと思います。
土俵といえばこのテッパン。

まるで土俵。

土俵で焼肉。非常に美味しかったです。

満腹、マンプク。
最後にひとこと
フリーランスは満腹に甘んじないようにしましょう。 http://t.co/9pGhK7Ftv5
— ウェブさえ (@websae2012) 2014, 11月 14




















コメントを残す